Изменение идентификатора
Существует несколько методик восстановления и смены идентификационного номера:
- При помощи инженерного меню. Такое меню предусмотрено на всех мобильных устройствах на платформе Android. Данные тут хранятся в энергонезависимой памяти NVRAM;
- При помощи сторонних программ и приложений. Для таких целей разработано специальное ПО, чтобы писать новые номера.
Через инженерное меню
Инженерное меню является скрытой функцией смартфона и предназначено для проведения тестирований и настроек. Начать работу через инженерное меню можно, использовав специальные USSD команды. Комбинация клавиш вводится на стандартной панели набора телефонных номеров и отличается у каждого производителя. На различных интернет-ресурсах можно узнать комбинацию для определенной марки телефона.
Например:
- устройствам HTC соответствует комбинация: *#*#8255#*#*;
- Samsung Galaxy: *#*#4636#*#*;
- ZTE и Мейзу: *983*07#;
- планшет с процессором Nvidia (Xiaomi): *#*#6484#*#*;
- Huawei: *#*#2846589#*#*, *#*#3646633#*#*.
Как только будет введена команда, откроется соответствующее меню. Заблудиться в нем очень легко. Поэтому далее ориентируйтесь на следующий алгоритм:
- В главном окне откройте панель «Connectivity».
- Кликните на пункт «CDS information», затем «Radio Information».
- Выберите строчку «Phone 1». Откроется новое окно, в котором первым пунктом будет отмечен действующий на данный момент IMEI. Нужно ввести в поле команд следующее: AT+EGMR=1,7, «нужный цифровой идентификатор».
- Выполнить команду, нажав на кнопку «Send at command».
Для того чтобы изменения вступили в силу, потребуется произвести перезагрузку мобильного устройства. После перезагрузки проверьте установленный IMEI, введя комбинацию клавиш *#06# на клавиатуре.
Смена при помощи приложений
Еще одним способом замены идентификатора является применения специализированных программ. Но для их использования необходим статус и права суперпользователя в телефоне. Чтобы активировать данный вид прав, потребуется установить приложение Farmarootpro5.1 на смартфон. Опять же, на разных марках телефонов Root-права получают по-разному. Мы опишем общую инструкцию, которая подойдет далеко не всем:
- Установите и запустите Farmaroot (в Google Play программы нет, поэтому ее нужно искать в сети). В главном меню тапните на «InstallSuperSU».
- Указываем способ рутирования (выбираем из имеющихся).
- Далее перезапустите гаджет.
Теперь, когда у вас есть особые права, установите одну из этих программ: Mobileuncle или Xposed IMEI Changer.
Порядок работы с приложением Mobileuncle следующий:
- Установите и запустите приложение Xposed framework. Откройте раздел инженерного режима, в котором выберите инженерное меню.
- Далее, как и в предыдущей методике, переходим во вкладку «Connectivity» — «CDS information».
- Прописываем новое цифровое значение идентификатора -AT+EGMR=1,7, «новое значение» и выполняем перезагрузку системы.
Проверьте, установился ли новый imei, набрав соответствующую комбинацию клавиш.
Данная программа предназначена для работы с процессорами серии MTK. После успешно выполненных действий рекомендуется сбросить Root-права и удалить приложение Farmaroot для корректной работы терминала.
Алгоритм работы с утилитой XPOSED IMEI Changer:
- Получите права суперпользователя, как в предыдущей методике. Запустите утилиту и откройте меню «Modules».
- Отметьте параметр IMEI Changer и перезагрузите мобильное устройство. Затем откройте приложение изменения идентификатора. В пункте «New IMEI No» введите новое значение персонального кода и подтвердите выполненные действия.
Перезагрузите гаджет и проверьте результат. В случае неудачи и ввода неверного значения, повторите еще раз, но установив другое цифровое значение серийного номера.
Такой способ идеально подходит для терминалов с процессором Snapdragon (Самсунг) от фирмы Qualcomm. Новые числовые данные можно подобрать при помощи специального генератора. Такие приложения находятся в открытом доступе. Также существуют онлайн-версии, в которых можно пользоваться генератором, моментально подбирая новую комбинацию.
Приступим к созданию страницы HTML
1) создаём на рабочем столе папку html . Это мы сделаем для того, чтобы уроки были структурированы и содержались в одном месте.
2) Создаём наш файл в текстовом редакторе, например в Блокноте (NotePad). Далее Сохранить как.
Кодировку лучше выбирать UTF-8, затем выбрать все типы файлов и выбрать название файла с .html на конце, например index.html
Выбираем в качестве директории (папки), куда сохранить, нашу html Нажимаем сохранить. Готово!
Часто задают вопрос о том, что не видно расширения файла. Разберём по порядку
| Расширение имени файла — это последовательность символов, добавляемых к имени файла и предназначенных для идентификации типа (формата) файла. Проще говоря, это .txt .doc .exe .jpg и тд в конце названия файла |
Возможность видеть расширения файла может помочь в точном определении типа файла и даёт возможность вручную (при команде переименовать) сменить не только расширение, но и следовательно тип файла (например, с txt на html)
| так НЕ должно выглядеть: photo, текстовой документ, game так Должно выглядеть: photo.jpg; текстовой документ.txt; game.exe |
Но если же у Вас всё-таки названия файлов выглядят как в первом варианте (БЕЗ, например, .txt ; jpg ; .exe в конце названия файлов), делаем следующее:
Смотрим настройки файлов и папок:
Для Win XP Открываем любую папку — Сервис (сверху в панели) — Свойства папки — Вид — Скрывать расширения для зарегистрированных файлов (снять галочку) — Применить
Для Win 7 Открываем любую папку — Упорядочить — Параметры файлов и поиска -Вид — Скрывать расширения для зарегистрированных типов файлов (снять галочку) — Применить
Для Mac OS Щёлкаем мышью по рабочему столу — Finder — Preferences (Настройки) — Advanced (Дополнительно) — выставить флажок в Show all file extensions (Показывать расширения всех файлов) — Применить
3) вставляем в него Весь код (вместе с комментариями), указанный ниже:
4) открываем файл. Можете выбрать другой браузер для открытия данного файла, для этого нажимаем правую кнопку мыши на нашем файле index.html — Открыть с помощью и выбираем какой-нибудь браузер из списка, например, Internet Explorer, Google Chrome, Mozilla, Яндекс Браузер и тд.
В итоге, открыв Интернет-Браузером получившийся index.html , Вы должны увидеть страничку такого вида:
Рисунок 1.
На Рисунке 1 мы видим как в результате браузер отобразил Вашу страничку. Красным выделен текст следующих элементов:
В коде представленном снизу Вы сможете увидеть базовый минимум html-документа. Её нужно обязательно выучить и не путать местами открывающие и закрывающие теги.
Тег head выделяет головную часть документа. В ней прописываются элементы в основном связанные с помощью Браузеру в обработке элементов Вашей страницы (название, ключевые слова, авторство и тд) Конкретно о его содержимом мы поговорим позже.
Тег title обозначает Название страницы. Это единственный тег, содержащийся в head, который отображается на странице. То, что вписать после открывающего и перед закрывающим тегом и будет Названием Вашей страницы в Интернете
| Все отступы слева перед тегами в примерах Необязательны. Они сделаны для наглядности, чтобы Вы видели пары тегов |
Тег body обозначает Тело страницы. То, что вписать после открывающего и закрывающего тегов body и будет Содержимым Вашей страницы
Почти все теги в HTML открывающие и закрывающие (исключение, например, тег img, который обозначает вставку изображеия).
В очередной раз напомню, что Важно не забывать писать закрывающие теги для всех остальных типов тегов, иначе Браузер не поймёт где именно Вы хотели закончить тот или иной элемент. Как снизу:
Мы намерено после слова жирным забыли закрывающий тег b
В итоге браузер вывел следующее
Мы намерено после слова жирным забыли закрывающий тег b. В итоге браузер вывел следующее
Хочу выделить текст жирным, а этот уже курсивом
Как видите, текст до конца будет выделяться жирным, а тот, что подразумевался курсивом, тот будет и жирным, и курсивом. Так что будьте внимательны!
5) Если Вы хотите что-то подредактировать в Вашем файле index.html (а он теперь по умолчанию открывается только браузером), то тогда нажимаем правую кнопку мыши на нашем файле index.html — выбираем Открыть с помощью а из списка выбираем уже текстовой редактор, это будет либо Блокнот (в англ. Notepad), либо установленный Вами другой текстовой редактор.
В принципе азы объяснил. Пока html-страница выглядит достаточно просто, но в следующих уроках я подробно расскажу Вам об этих и других элемента и их назначении — будем вставлять изображения, делать ссылки и много другого интересного)
tradebenefit.ru
Смена цифрового пароля
Цифровой пароль или ПИН-код – это распространенное, но в то же время далеко не надежное средство защиты. Если смартфон не поддерживает другие варианты блокировки, то PIN нужно менять в обязательном порядке хотя бы раз в месяц. Сделать это можно по следующей инструкции:
- Откройте настройки устройства.
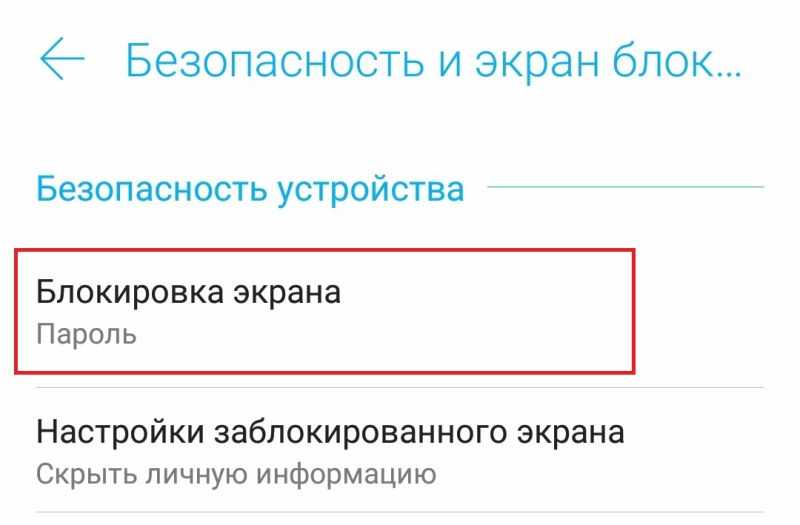
- Перейдите в раздел «Безопасность и экран блокировки», а затем – «Блокировка экрана».

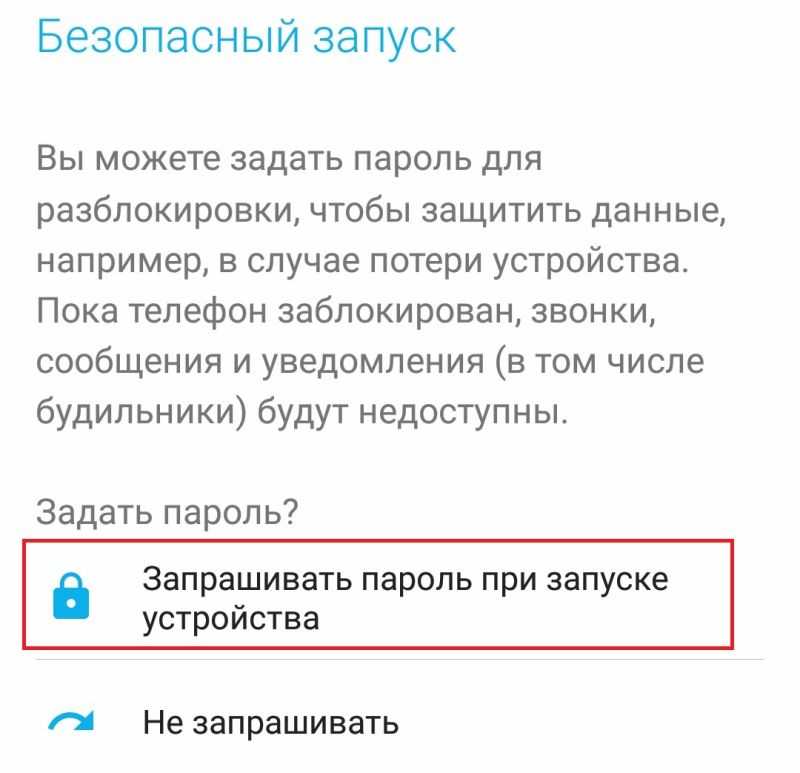
Выберите «PIN-код».

Введите текущий код, а затем придумайте новый.

Помните, что пароль – это более надежное средство защиты. В отличие от PIN-кода, он не только состоит из цифр, но и включает в себя дополнительные символы.
Как сделать так, чтобы изменения в Инструментах разработчика браузера сохранялись после перезагрузки страницы
Инструменты разработчика веб браузеров — это мощнейший инструмент для отладки работы веб сайтов. Если вы ещё не знакомы с ним, то обратитесь к статье «Статический анализ исходного кода веб-сайта в браузере».
Используя Инструменты разработчика возможно выполнить любые изменения HTML разметки, стилей и JavaScript кода «на лету», наблюдая за изменения в реальном времени.
Сделанные изменения пропадают сразу после перезагрузки страницы. Если вам нужно, чтобы изменения кода, сделанные в Инструментах разработчика браузеров, сохранялись после перезагрузки страницы, то данная статья расскажем вам, как это сделать на примере Google Chrome (Chromium).
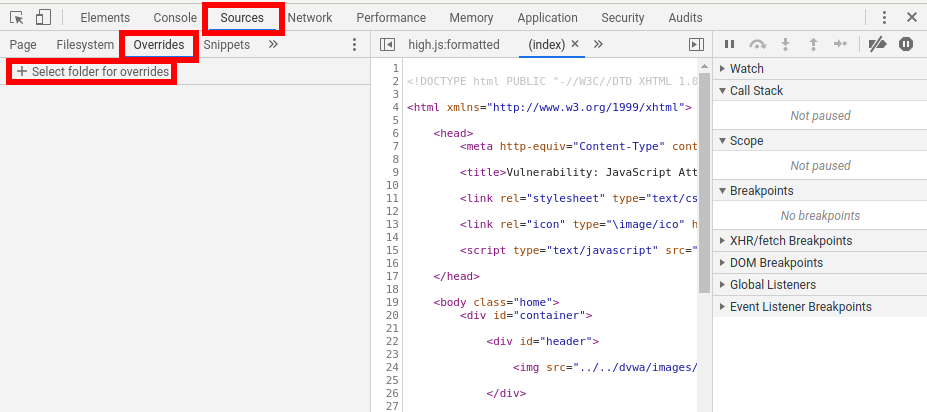
Откройте Инструменты разработчика (клавиша F12) и перейдите во вкладку «Sources», там найдите раздел «Overrides»:

Кликните на «Select folder for overrides», выберите папку, куда будут сохраняться файлы для перезаписи файлов сайтов. На запрос о правах доступа, нажмите кнопку «Разрешить»:
![]()
Поставьте галочку «Enable Local Overrides». Если вы не видите этот флажок, то перезапустите веб-браузер и вернитесь на эту влкадку Инструментов веб-разработчика.
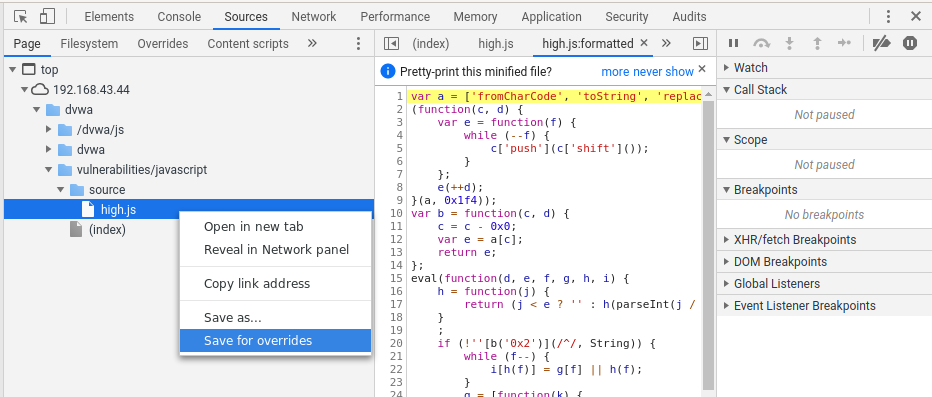
После этого в «Sources» → «Page» в контекстном меню для любой страницы будет доступно «Save for overrides»:

Теперь все файлы, для которых вы выбрали «Save for overrides» будут сохранены на жёсткий диск. Вы можете делать любые изменения в них и они также будут сохранены на постоянной основе. И при повторном открытии сайтов вместо оригинальных файлов будут использованы сохранённые вами версии.
На вкладке «Sources» → «Overrides» вы увидите список всех сохранённых файлов для всех сайтов:

Как отменить Overrides (локальные переопределения)
На вкладке «Sources» → «Overrides» выберите файл, который вы не хотите использовать, чтобы вновь задействовалась оригинальная копия с сайта, нажмите на него правой кнопкой мыши и выберите «Delete»:

Как при открытии сайта не использовать определённые файлы скриптов или стилей
Если вы хотите, чтобы при входе на сайт не задействовался один или более файлов, то добавьте этот файл в Overrides и полностью удалите его содержимое — то есть будет применяться пустой файл, что фактически означает его удаление.
Как добавить скрипт или стили при открытии сайта
Вы можете добавить код или стили в уже существующие файлы с помощью Overrides
Либо обратите внимание на вкладку «Sources» → «Snippets». Если вы не видите пункт Snippets, то нажмите на кнопку чтобы развернуть полный список пунктов
Редактор кода для iOS
Привет. Сегодня хочу порекомендовать вам редактор кода для iOS (iPhone, iPod Touch и iPad). Все уже свыклись с мыслью, что современные смартфоны мощнее, многих компьютеров, к ним можно подключить клавиатуру и использовать как полноценный лэптоп. Тогда почему нельзя пасить и редактировать на них код?
Речь идет о современном продукте: редактор кода для iOS Codeanywhere. Редактор доступен в AppStore совершенно бесплатно (базовая версия), за расширенную версию прийдется доплатить, но он того стоит, а также у него есть онлайн-версия, так все файлы будут доступны вам как в интернете, так и с телефона.
Устройство APK-пакетов и их получение
Пакет приложения Android, по сути, является обычным ZIP-файлом, для просмотра содержимого и распаковки которого никаких специальных инструментов не требуется. Достаточно иметь архиватор — 7zip для Windows или консольный unzip в Linux. Но это что касается обертки. А что внутри? Внутри же у нас в общем случае такая структура:
- META-INF/ — содержит цифровой сертификат приложения, удостоверяющий его создателя, и контрольные суммы файлов пакета;
- res/ — различные ресурсы, которые приложение использует в своей работе, например изображения, декларативное описание интерфейса, а также другие данные;
- AndroidManifest.xml — описание приложения. Сюда входит, например, список требуемых разрешений, требуемая версия Android и необходимое разрешение экрана;
- classes.dex — компилированный байт-код приложения для виртуальной машины Dalvik;
- resources.arsc — тоже ресурсы, но другого рода — в частности, строки (да-да, этот файл можно использовать для русификации!).
Перечисленные файлы и каталоги есть если не во всех, то, пожалуй, в абсолютном большинстве APK. Однако стоит упомянуть еще несколько не столь распространенных файлов/каталогов:
- assets — аналог ресурсов. Основное отличие — для доступа к ресурсу необходимо знать его идентификатор, список asset’ов же можно получать динамически, используя метод AssetManager.list() в коде приложения;
- lib — нативные Linux-библиотеки, написанные с помощью NDK (Native Development Kit).
Этот каталог используют производители игр, помещая туда движок игры, написанный на C/C++, а также создатели высокопроизводительных приложений (например, Google Chrome). С устройством разобрались. Но как же получить сам файл пакета интересующего приложения? Поскольку без рута с устройства забрать файлы APK не представляется возможным (они лежат в каталоге /data/app), а рутить не всегда целесообразно, имеется как минимум три способа получить файл приложения на компьютер:
- расширение APK Downloader для Chrome;
- приложение Real APK Leecher;
- различные файлообменники и варезники.
Какой из них использовать — дело вкуса; мы предпочитаем использовать отдельные приложения, поэтому опишем использование Real APK Leecher, тем более что написан он на Java и, соответственно, работать будет хоть в винде, хоть в никсах.
 Настройка Real APK Leecher
Настройка Real APK Leecher
Другие статьи в выпуске:
Хакер #170. Малварь для OS X
- Содержание выпуска
- Подписка на «Хакер»-60%
После заполнения и сохранения нередко выскакивает сообщение «Error while connecting to server». Оно не имеет отношения к Google Play, поэтому смело его игнорируй и ищи интересующие тебя пакеты.
Как найти исходный код страницы сайта
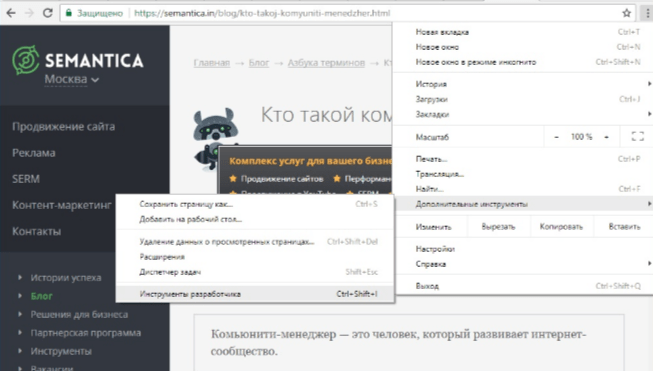
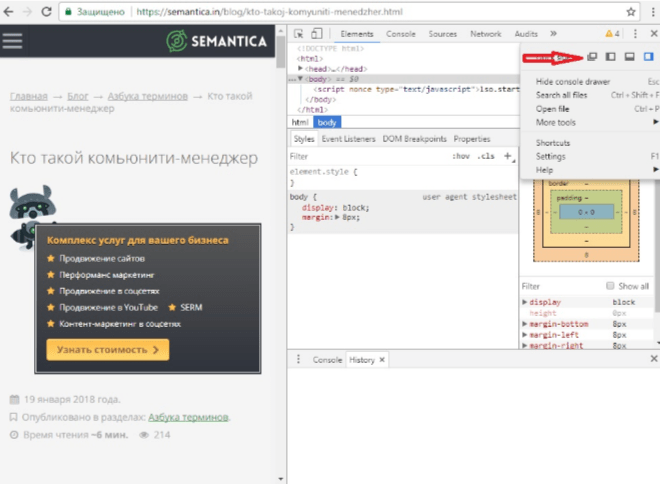
Нажимаем на значок меню в браузере. Чаще всего он находится справа и имеет вид трех точек или полосок.

В разделе дополнительных инструментов выбираем «Инструменты разработчика».

Откроется окно, в котором отображается активное состояние кода. Это значит, что при щелчке мыши на разметке рядом отобразится стиль элемента, а на странице будут подсвечиваться выбранные блоки.

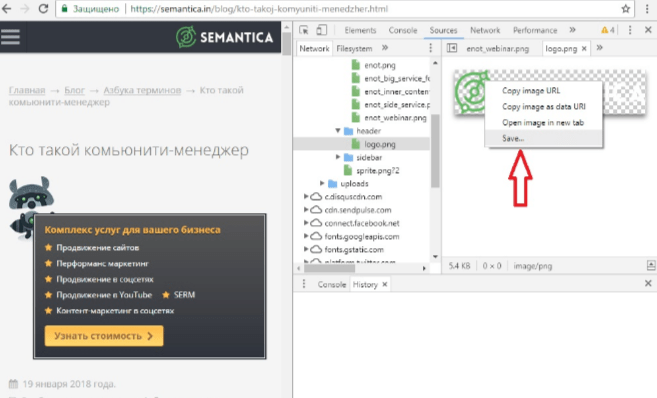
Во вкладке «Source» можно просмотреть содержимое некоторых файлов: скрипты, шрифты, изображения.


Во вкладке «Security» доступна проверка сертификата сайта.

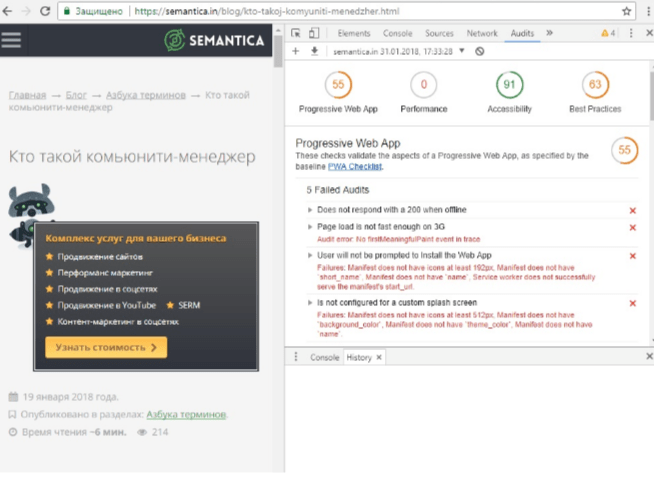
Вкладка «Audits» поможет провести проверку выложенного на хостинг ресурса.

Если расположение панели справа неудобно, можно нажать три точки и поменять его, выбрав желаемый пункт.

Что такое IMEI и зачем он нужен
IMEI – это цифровая комбинация, уникальная для каждого мобильного устройства. С его помощью можно отследить и заблокировать телефон или планшет. Цель такой идентификации – защита техники потребителя от возможной кражи. Такое средство безопасности поможет в кратчайшие сроки отследить и найти похищенное устройство. IMEI применяется в следующих ситуациях:
- Если злоумышленники похитили ваш смартфон, вы сможете дистанционно заблокировать доступ к нему. Для этого потребуется немедленно позвонить своему оператору связи и предоставить информацию о потере, указав индивидуальный номер устройства. Специалисты произведут блокировку телефона в пределах покрытия своей сети и внесут его в базу данных, а также сообщат другим поставщикам услуг мобильной связи о выполнении данных действий;
- Набор таких цифр говорит о многом. В этом кодовом обозначении спрятаны: модель (первые восемь цифр), происхождение и марка аппарата, производитель (следующие шесть цифр);
- IMEI можно использовать для отслеживания местонахождения смартфона, но для этого потребуется подписаться на соответствующую службу. При этом пользователь может осуществлять слежение с другой симки.
Проверка Imei
Прежде чем настроить IMEI, нужно узнать установленный на данный момент номер. Выполнить это довольно просто:
Для всех устройств с операционной системой Андроид потребуется набрать команду *#06# и нажать на кнопку вызова. После выполнения этих действий моментально выскочит окошко, в котором будет указан действующий номер.
Как Поменять Клавиатуру на Телефоне – Язык, Цвет и Тему
В отличие от стандартной клавиатуры, виртуальная по функциональности повторяет компьютерную. Благодаря ей можно:
- печатать на разных языках;
- использовать родной язык, пользуясь иностранными клавишами за границей;
- осуществлять набор мышкой;
- быстро переходить от способа набора к алфавиту.
Смена Виртуальных Клавиш Клавиатуры на Телефоне
Для выбора новой виртуальной клавиатуры на смартфоне с Андроид необходимо следовать следующему алгоритму:
- Заходим в “Настройки”.
- Выбираем “Язык и ввод”.
- Переходим к текущей клавиатуре. Она находится в подразделе или во вкладке “Клавиатура и способы ввода”.
- Отмечаем точкой “Русский” и выбираем раскладку.
- Попадаем в “Язык и ввод”. Выбираем необходимый вид виртуальных клавиш и активизируем его. Голосовой ввод также можно найти в этом разделе.
- Для англоязычной раскладки повторяем все то же самое.
В смартфонах Android нового поколения порядок действий будет немного другим:
- “Настройки” -> “Язык и ввод”. При отсутствии такого пункта в меню стоит зайти в “Расширенные настройки” или найти пункт через поиск.
- После перехода в “Язык и ввод” выбираем пункт “Управление клавиатурами” и включаем нужную.
- Возвращаемся обратно в “Язык и ввод” и кликаем по “Текущей клавиатуре”. Выбираем необходимые клавиши здесь.
ВАЖНО! После настройки нужной раскладки изменить ее станет возможно в любое удобное время. Вызвать варианты можно будет через любой мессенджер долгим нажатием на значок “Выбор раскладки”. После этого выбираем нужный пункт и готово.
После этого выбираем нужный пункт и готово.
Включаем Быструю Смену Клавиш Клавиатуры на Телефоне
Для начала использования этой функции переходим в “Способы ввода текста” и поступать согласно инструкции. Изменить раскладку на виртуальную можно с помощью специального значка, который расположен на клавиатуре.
Чтобы активировать значок для быстрого вызова виртуальной раскладки нужно:
- Запустите виртуальные клавиши.
- Зайдите в “Настройки”, нажав на шестеренку (расположено в нижней части окна).
- Переходим в “Дополнительные настройки” -> “Защита ввода данных”.
- На экране появятся параметры, с помощью которых можно произвести настройку:
- Здесь можно поставить метку для запуска виртуальной клавиатуры с помощью комбинации кнопок CTRL+ALT+SHIFT+P. Для этого в соответствующей строке ставим метку.
- Значок вызова виртуальных клавиш может быть размещен в полях ввода в любом мессенджере. Для этого необходимо поставить метку в строке “Показывать значок быстрого вызова в полях ввода”.
- Также появление значка можно обеспечить только на определенных сайтах, где это пригодится пользователю. Для этого выполняем шаги: “Экранная клавиатура” -> “Изменить категории” -> “Параметры защиты ввода данных”. Здесь будут указаны сайты, на которых возможно отображение смены клавиш в полях ввода. После произведенных действий значок будет появляться после входа на указанные сайты.
ВАЖНО! Виртуальный редактор позволяет осуществлять набор текста мышкой или с помощью кнопок.
Просмотр кода элемента | исследовать элемент | проинспектировать элемент
Если вдруг нужно просмотреть не весь исходный код, а вывести на экран лишь отдельную его часть, какой-то участок на странице, то предыдущий инструмент не подойдет. Для этого в инструментах разработчика есть другая функция, о которой пойдет речь ниже.
Как просмотреть код элемента на странице:
- Открыть нужную страницу сайта;
- Вызвать контекстное меню правой кнопкой мыши;
-
Затем нажать пункт, соответствующий вашему браузеру.
Google Chrome: «Просмотреть код»
Opera: «Просмотреть код элемента»
Яндекс браузер и Mozilla Firefox: «Исследовать элемент»
Кроме того, можно использовать комбинации клавиш на клавиатуре для быстрого доступа к инспектированию элемента.
Горячие клавиши (кнопки):
Google Chrome: Ctrl+Shift+I и Ctrl+Shift+C
Opera: Ctrl+Shift+I и Ctrl+Shift+C
Mozilla Firefox: Ctrl+Shift+I и Ctrl+Shift+C
Яндекс браузер: Ctrl+Shift+I и Ctrl+Shift+C
После проделанных действий, в этом же окне браузера откроется исходный код web страницы:
Посмотреть HTML CSS код сайта
Весь HTML код будет в левой большой колонке. А CSS стили – в правой.
Посмотреть css стили в браузере
Преимуществом данного способа, безусловно, является и то, что у пользователя есть возможность изменить исходный код, править стили. То есть, можно редактировать стили на сайте и посмотреть, как он будет выглядеть с теми или иными стилями, без необходимости сразу вносить изменения в файлы, которые находятся на серверах хостинга. Чтобы изменить или добавить программный код, необходимо сделать двойной клик на нужном фрагменте или участке. Конечно же исправление кода в браузере не внесется на серверах хостинга. Поэтому в дальнейшем, в любом случае, придется копировать этот код и прописать в файлы.
В этой видео-инструкции подробно рассказано и показано, как работать с инструментами разработчика:
Вот так вот просто в режиме онлайн, прямо в браузере, можно посмотреть исходный код страницы сайта, получить основные данные о HTML и CSS коде, изменить и скопировать их, без необходимости скачивать файлы этого сайта на компьютер.
Кстати, неопытных интернет-пользователей, изменивших код страницы и ждущих, что он сохранится, ждет разочарование. Ведь после обновления страницы, все изменения на ней пропадут. Этого мало, чтобы взломать сайт
Как сбросить и изменить приложения
Вы теперь точно знаете, как можно поменять на Android браузер по умолчанию. Для этого достаточно зайти в Настройки, выбрать Приложения, затем перейти в раздел Приложений по умолчанию.
Поскольку браузер, лаунчер и ещё несколько входят в список основных приложений, задать их можно через соответствующий раздел. Просто выбирайте пункт Браузер, и ставьте галочку на другом браузере, доступном на вашем смартфоне или планшете.
Буквально несколько кликов, и вы теперь легко разберётесь в том, как можно изменить в основных настройках браузер по умолчанию, что актуально для всех устройств на Android.
Но одно дело, когда нужно сменить браузер или лаунчер по умолчанию на своём Android-девайсе. И совсем другое, когда необходимо поменять параметры работы вне списка основных приложений.
Тут ничего принципиально сложного нет. Для сброса настроек, чтобы задать другую программу и изменить текущие параметры работы Android-устройства по умолчанию, необходимо:
- зайти в настройки своего телефона или планшета;
- выбрать пункт с приложениями;
- кликнуть на определённое приложение, в отношении которого вы хотите внести изменения;
- если этого приложения нет в списке, нажмите на кнопку отображения всех приложений (включая системные);
- далее жмите на «Дополнительно» или на кнопку с настройками;
- если в отношении этого приложения заданы действия по умолчанию, вы это увидите;
- удалите настройки по умолчанию, вернитесь к исходным параметрам работы.
Всё, вам удалось сбросить старое приложение, и можете задавать по умолчанию другую программу на Android. Теперь, когда вы будете открывать файл или контент, при котором срабатывала определённая программа, вам снова Android предложит список доступных приложений на выбор.
Если пока не уверены в выборе, и хотите опробовать работу разного софта, давайте разрешение открывать только сейчас. Определившись с оптимальным софтом, кликните на открывать «Всегда». Тогда вы снова зададите приложение по умолчанию.
При необходимости его всегда можно изменить. Алгоритм и порядок действий вы теперь хорошо знаете.
Базовые программы, предлагаемые производителями телефонов и планшетов, достаточно функциональные и способны выполнять заданные действия. Некоторые из них сразу устанавливаются по умолчанию, для других пользователю даётся право выбора.
Но юзеры обычно предпочитают наполнять гаджеты дополнительным софтом. Это расширяет возможности, даёт дополнительные преимущества. Чтобы через них открывались нужные файлы и различный контент, требуется внести некоторые изменения в работу приложений. На это требуется буквально пару минут времени.
Несмотря на разницу во внешней оболочке и организации меню различных марок Android-устройств, логика изменения, сброса и выбора приложений по умолчанию везде идентичная. Даже если ваш девайс несколько отличается от других аппаратов, из-за чего представленные инструкции не полностью соответствуют особенностям меню, разобраться будет предельно просто.
Просмотр кода
Итак, давайте я для начала покажу как действовать, если вам нужно узнать чужой html. Потом мы подробнее рассмотрим все остальные вопросы.
Самый лучший способ
Метод, который я опишу первым, немного сложен для новичков, но в качестве ознакомления – пойдет, читайте. Открываете страничку и нажимаете на правую клавишу мыши. Выбираете пункт «Сохранить как…»
Сохраняете веб-страницу полностью. Как можете увидеть на скриншоте, я уже все скачал заранее. Тут у нас две папки.
Здесь есть все, что необходимо. Каждый элемент. Если разбираетесь в этом, то сможете быстро получить все необходимое. Но, такая задача все чаще становится невыполнимой. Закачка не осуществляется. Что делать если запрещено копировать страницу?
Это же Гугль хром
Как вы уже наверное могли заметить, я чаще всего использую Google Chrome и узнать чужой код в этом браузере проще простого. Как в принципе и в любом другом. Схема будет не то что похожая, а идентичная. Открываем страничку, код которой хотим узнать, и щелкаем в любом месте правой клавишей мыши. В появившемся окне кликаем «Посмотреть код страницы».
В новом окне откроется простыня кода, в которой довольно сложно разобраться новичку. Но, не пугайтесь раньше времени.
Если вам нужно узнать код только одного элемента, достаточно навести на него мышью и щелкнуть правой клавишей. Выбираем другую функцию хрома: «Просмотр кода элемента».
Мне, например, может быть интересно каким образом сделан логотип, при использовании картинки или языка программирования? Ведь нарисовать квадрат можно при помощи css. Многие специалисты советуют как можно больше информации прописывать кодом. А как работают на популярных сайтах?
Вот и появилась необходимая информация. Сверху html, внизу css. Это два языка. Первый отвечает за текстовую составляющую, а второй за дизайн. Если бы не было css, то вам пришлось бы каждый раз прописывать цвет, размер шрифта. Для каждой странички, это очень долго. Но если бы не было html, то у нас не было бы текстов. Грубо объяснил, но в целом, все так и есть.
Кстати, если вас заинтересовало как здесь устроен логотип, то можете посмотреть снизу ссылку на картинку. Вот вам и ответ.
Mozilla Firefox
Если вы любите работать в мазиле, то все будет точно также. Открываете страничку и нажимаете на правую кнопку мыши. «Исходный код страницы» если хотите увидеть весь код целиком.
При наведении на какой-либо элемент появляется возможность открыть его код.
Здесь данные отображаются в нижней части экрана, а в остальном все точно также.
Яндекс браузер
В Яндекс браузере все точно также, как и в предыдущих двух вариантах, открываем страницу, правая клавиша мыши, посмотреть код страницы.
Наводим курсор на элемент, если хотим узнать именно его код.
Отображается все тут точно также, как и в хроме.
Опера
Ну и напоследок Opera.
Кстати, возможно вы заметили, что не обязательно пользоваться мышью. Для открытия кода есть быстрое сочетание клавиш и для всех браузеров оно одинаковое: CTRL+U.
Для элементов: Ctrl+Shift+C.
Вот так выглядит результат.
На компьютере
Для того, чтобы поменять код любой страницы в яндекс браузере, необходимо открыть консоль. Консоль предназначена для более глубокой проверки сайта. В ней доступны таки возможности как: отслеживание скорости загрузки, редактор кода, а также выявление ошибок страницы.
Для того, чтобы изменить html код, следует сделать следующие:
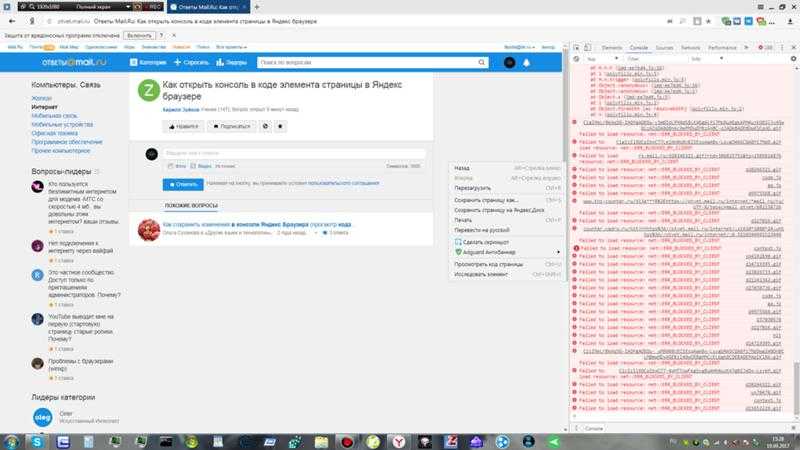
- Для начала открываем в новой вкладке тот сайт, в котором нужно редактировать код страницы. Далее кликаем на три линии сверху и выбираем дополнительно.
- Затем открываем вкладку «Дополнительные инструменты», после чего выдвигается новое меню.
- Затем выбираем «Консоль JavaScript» или «Инструменты разработчика». Также, как вы могли заметить, вы можете открыть html код страницы быстрее, при помощи сочетания клавиш «Ctrl+Shift+J».
- Далее перед нами открывается консоль с различными функциями. Нам требуется выбрать вкладку «Elements». Именно в этом меню находится редактор, в котором вы можете изменить код страницы по своему усмотрению.
- Найдите тег внутри который нужно изменить код и кликните по нему правой кнопкой мыши. В меню выберите Edit as HTML.
- Теперь вы можете редактировать код страницы.
Также стоит знать, что каждый сайт строится на языке программирования html, и если вы хотите создать свой сайт, то следует разобраться в этом языке. С виду это всё выглядит как сплошной и непонятный текст, однако здесь всё логично и понятно, если в этом разобраться.
Заключение.
Как видите, просмотреть исходный HTML код страницы, совсем не сложно. В других браузерах, просмотр кода страницы делается подобным же образом.
Следует помнить, что исходный код может быть очень сложным (и чем сложнее просматриваемый веб-сайт, тем более сложным может быть код этого сайта). В дополнение к структуре HTML, из которой состоит страница, вы также можете просмотреть файлы CSS (каскадные таблицы стилей), которые определяют внешний вид этого сайта. Кроме того, многие веб-сайты могут включать различные файлы сценариев, которые выполняются на стороне пользователя.
Вероятно, будет включено несколько файлов сценариев. Фактически, каждый из них служит для своих особенностей. Одни сценарии, нужны для красивого размещения форм на странице, другие сценарии нужны для показа рекламы. Честно говоря, исходный код сайта может показаться огромным и сложным, особенно если вы новичок в этом.
Не расстраивайтесь, если вы не можете сразу понять, как работает этот сайт. Просмотр исходного кода HTML — это только первый шаг в этом процессе. Наращивая свой опыт, с каждым разом вы сможете все лучше понимать этот код, и переносить интересные фишки на свой сайт. И в конечном итоге, весь этот исходный код, перестанет для вас быть таким сложным и непонятным.
Ну а если у вас остались вопросы, то задавайте их в разделе с комментариями.
18 августа 2020 Сайтостроение