Как в Тильде сделать кликабельным номер телефона
В Zero-блоке
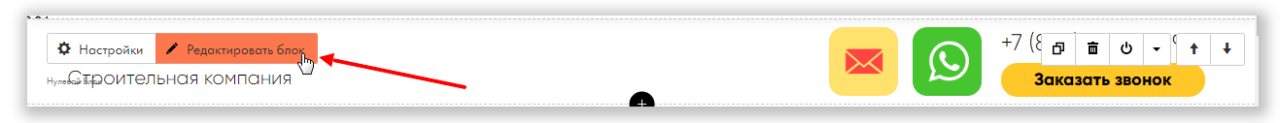
Для этого сперва потребуется перейти в раздел редактирования блока. Делается это нажатием на кнопку «Редактировать блок», которая находится в конструкторе необходимой страницы.

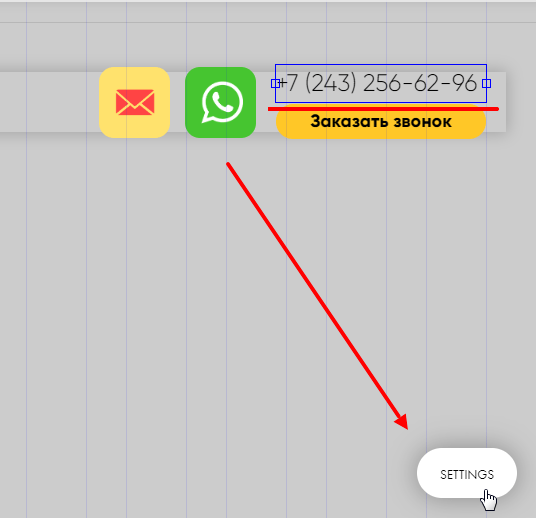
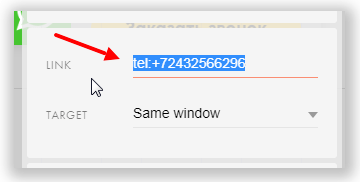
Далее пользователь должен выделить телефон и нажать на кнопку под названием «Setting». После чего в поле «Link», которая находится в настройках, нужно ввести следующий код: «tel:+ номер телефона с +7».


Введенные изменения нужно сохранить в этом блоке, а после можно публиковать страницу.
В стандартном блоке
Для этого необходимо сделать следующие действия:
- Сперва потребуется нажать на кнопку «Контент», расположенную вверху меню;
- После нужно найти необходимый блок и выделить в нем номер телефона. Далее нужно нажать на значок «Ссылка»;
- На этом этапе нужно выбрать пункт под названием «Вставить ссылку»;
- Теперь в поле под названием «URL» нужно ввести следующее: «tel:+ номер телефона с +7», а после нужно нажать на кнопку «Вставить»;
- Готовые изменения нужно сохранить, а после можно публиковать страницу.
Повышение конверсии
Конверсия — событие, направленное на клиента, которое приводит к целевому действию (звонок, покупка, подписка, переход). Это отношение посетителей сайта, совершивших целевое действие, ко всем посетителям сайта.
Величина конверсии определяется многими факторами, среди которых конверсия звонков при помощи кликабельности телефонного номера является не последней по важности. Уважающий себя ресурс или компания должна заботиться о удобстве пользователя и клиента, предоставляя наиболее широкий спектр возможности взаимодействия

Для увеличения конверсии в целом и удобства пользования в частности, кликабельность телефона открывает новые возможности по привлечению новых пользователей для вашего проекта.
Как обычно оформляют телефон
На сайтах компаний, где подразумеваются входящие звонки от клиентов, телефон обычно находится в шапке сайта и представлен в таком виде:
- Цифрами в формате простого текста или даже картинки.
Пользователю нужно переписывать или копировать и вставлять номер в журнал вызовов. - Цифрами со ссылкой, которая ведет на звонок в мобильной версии или переадресацию звонка на мобильный из браузера.
Клиенту со смартфона нужно сделать два клика — на номер и на кнопку вызова. -
Цифрами со ссылкой, которая ведет на форму обратного звонка в десктопной версии.
Клиент может заказать на свой номер звонок из компании.
Первый вариант еще встречается на некоторых сайтах, но он неудачный. Если на вашем сайте номер телефона не активен, статья может быть вам полезна.
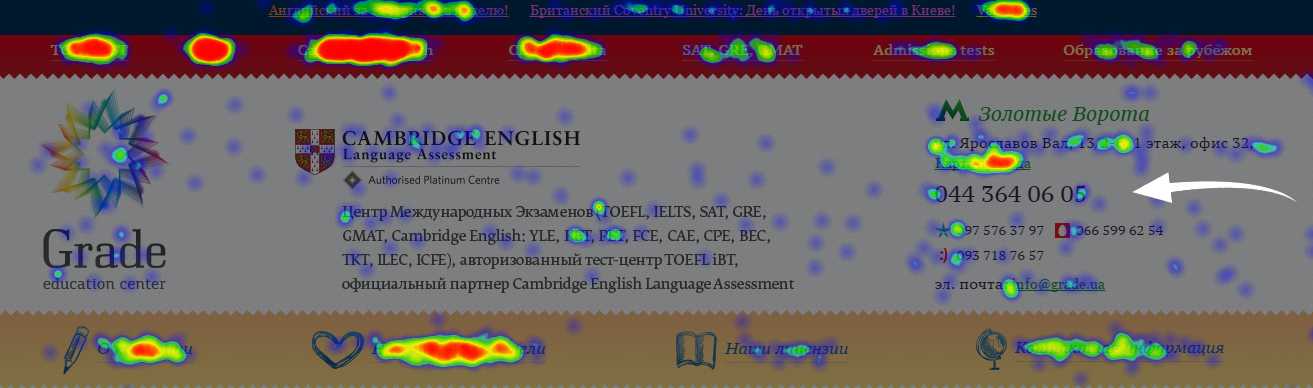
Если посмотреть карту сайта, то на области телефона скорее всего будут клики. На сайте PR-CY не предусмотрен телефон, поэтому приведем пример из выдачи Яндекса:
 Есть клики в области телефона
Есть клики в области телефона
Кликов может быть немного, но каждый клик — это попытка пользователя вызвать звонок или как-то взаимодействовать с телефоном. Пользователь не получит, чего хотел, если телефон на сайте неактивен.
Посмотреть, как часто на вашем сайте кликают на телефон, можно на специальной карте.
Как сделать почту кликабельной на тильде
Гиперссылки дают возможность перейти на другую страницу, просто кликнув на текст или картинку. Их можно интегрировать не только в тексты на сайтах, но и в документы, презентации и таблицы.
- Внутренние, которые ведут на другую страницу вашего сайта или блога.
- Внешние, которые ведут на другой сайт.
- Графические ссылки в виде картинок, кнопок, эмодзи.
- Текстовые ссылки, которые интегрированы в обычный текст.

Гиперссылка на электронную почту
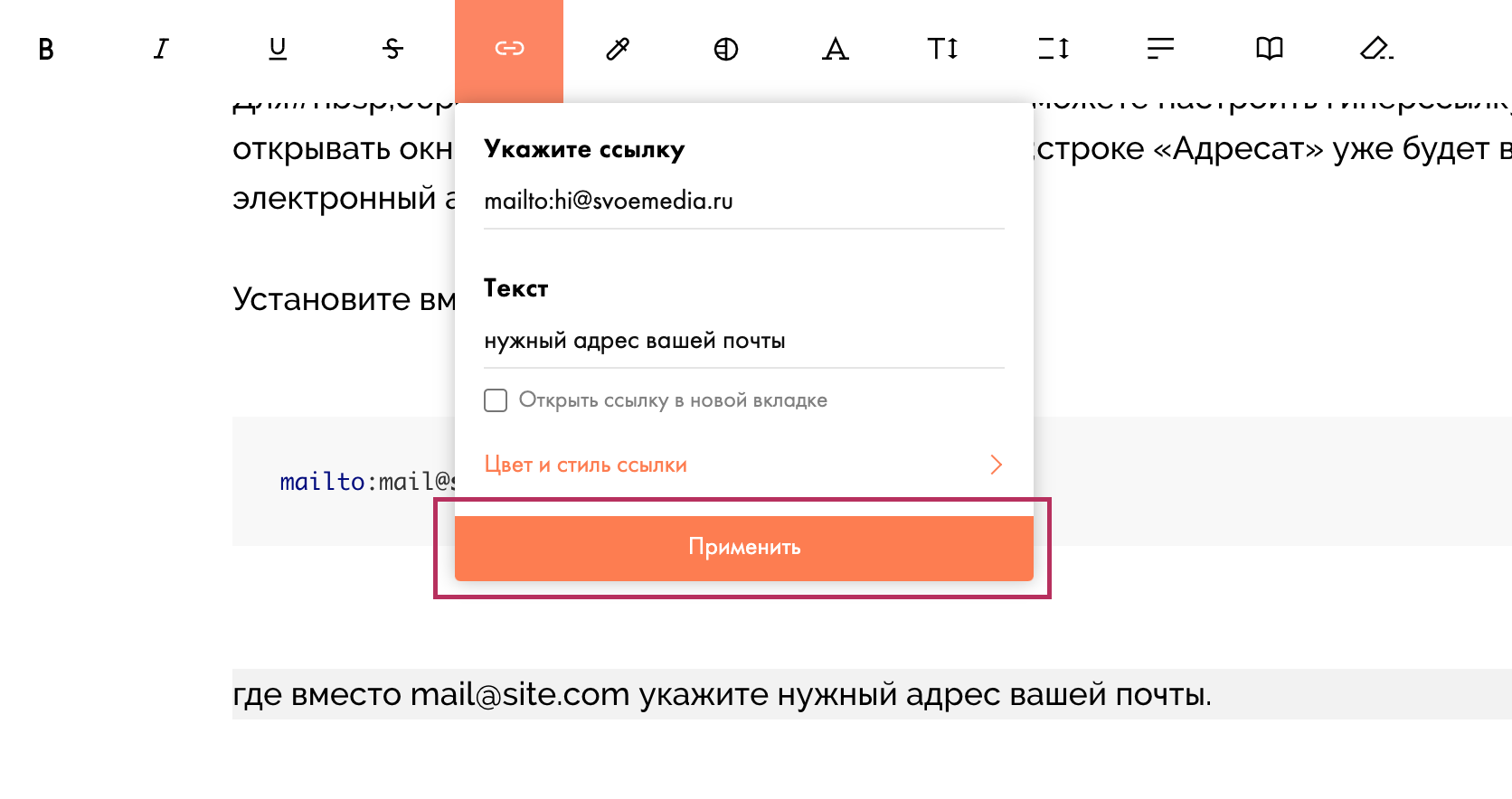
Для обратной связи на сайте вы можете настроить гиперссылку, которая будет открывать окно почтового приложения, где в строке «Адресат» уже будет введен ваш электронный адрес.
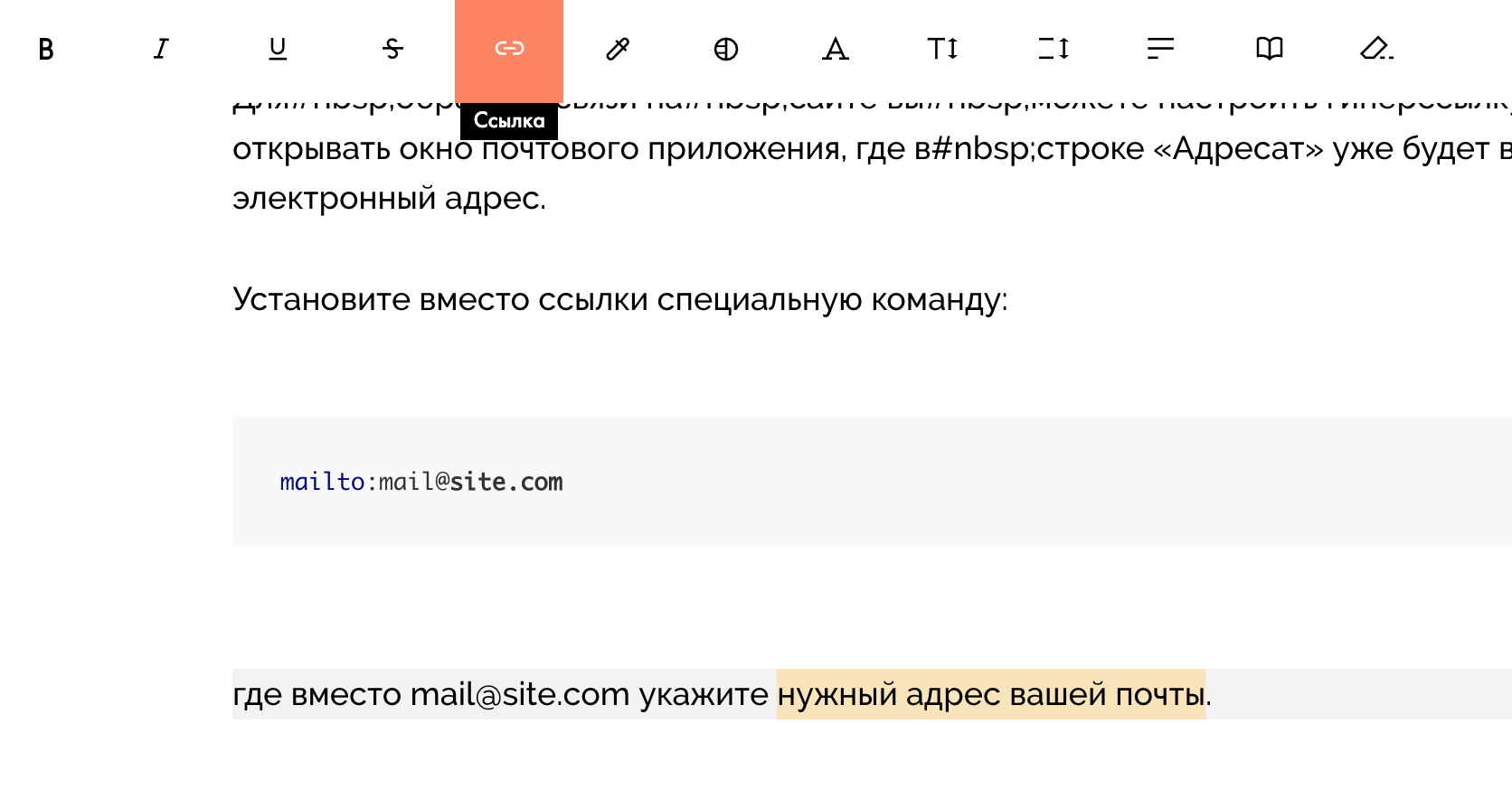
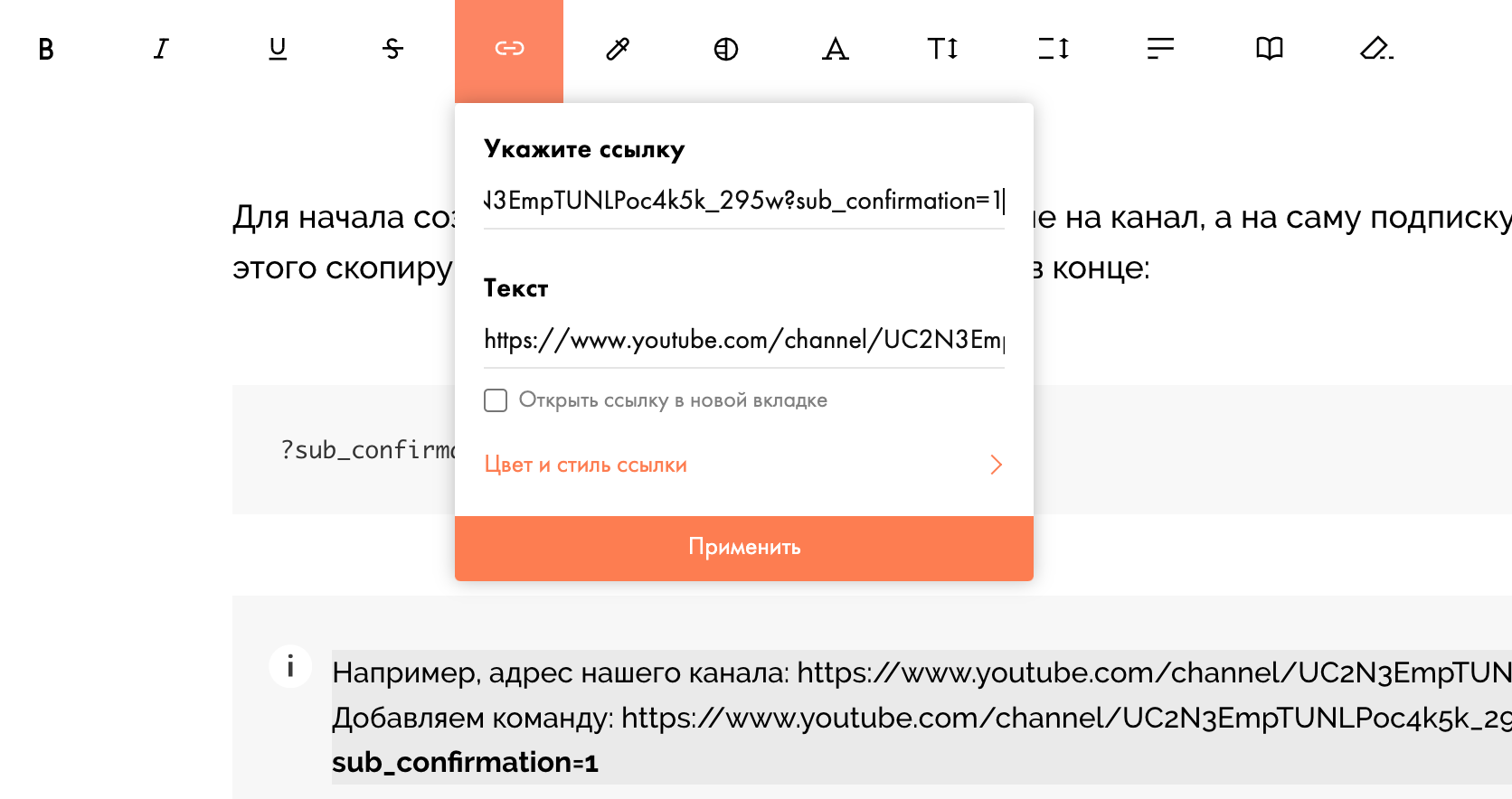
Установите вместо ссылки специальную команду:


Гиперссылка на номер телефона
Номер телефона тоже можно сделать кликабельным с помощью гиперссылки. Если пользователь сидит на вашем сайте с телефона, то при нажатии на такую ссылку, у него откроется экран набора, и там отобразится ваш номер. А если с компьютера — то автоматически откроется приложение для звонков, если оно есть.
Порядок действий такой же, как и с электронной почтой.



️ Гиперссылка «Присоединиться к телеграм-каналу»

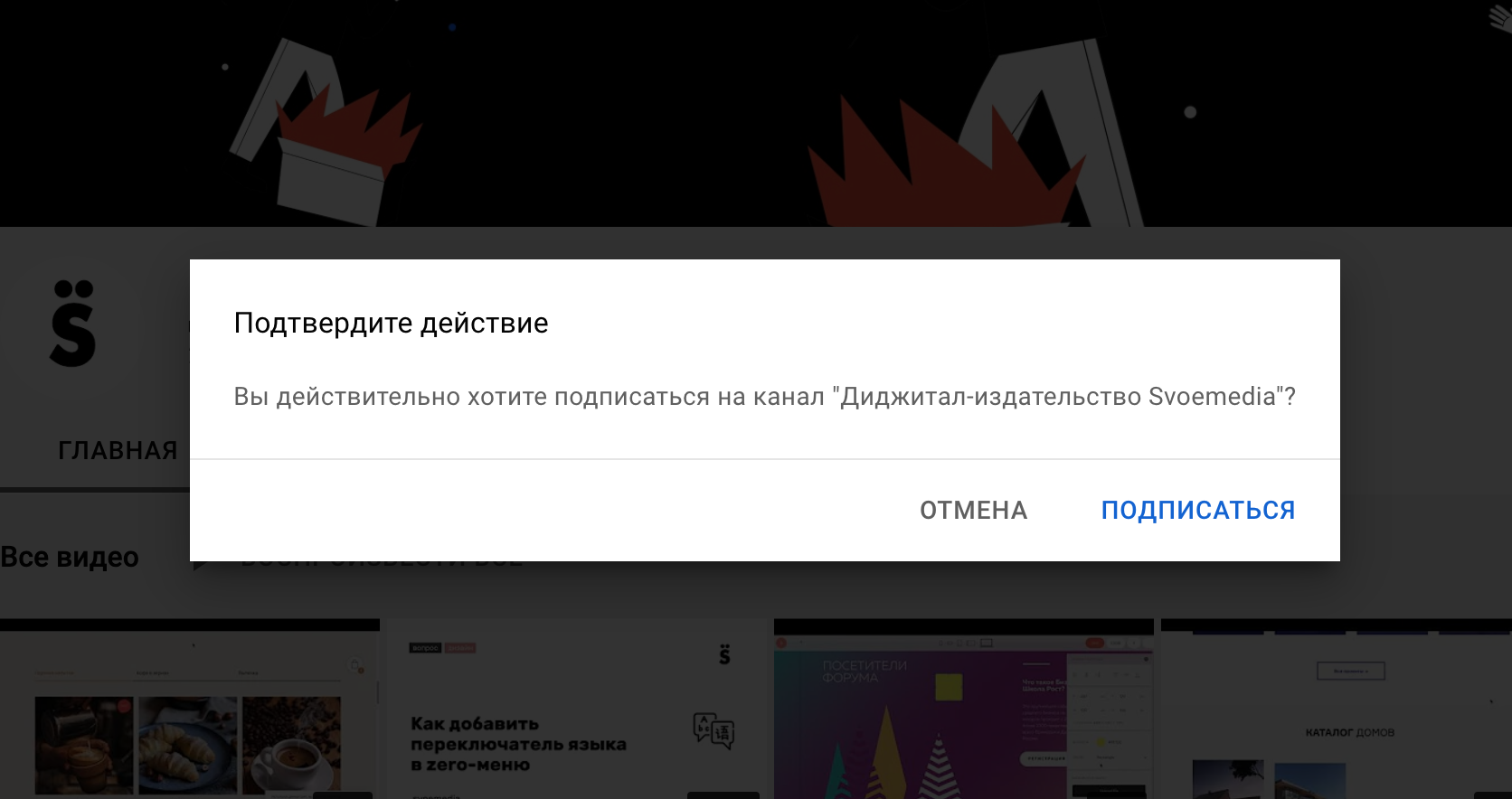
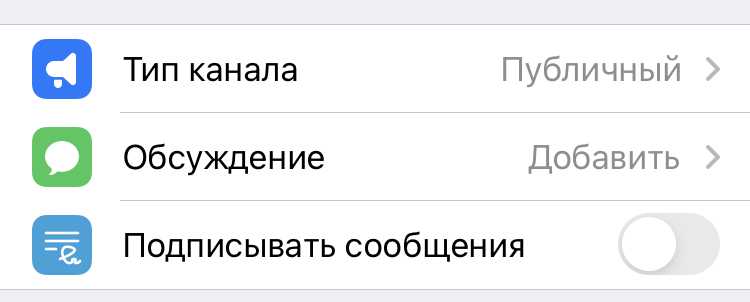
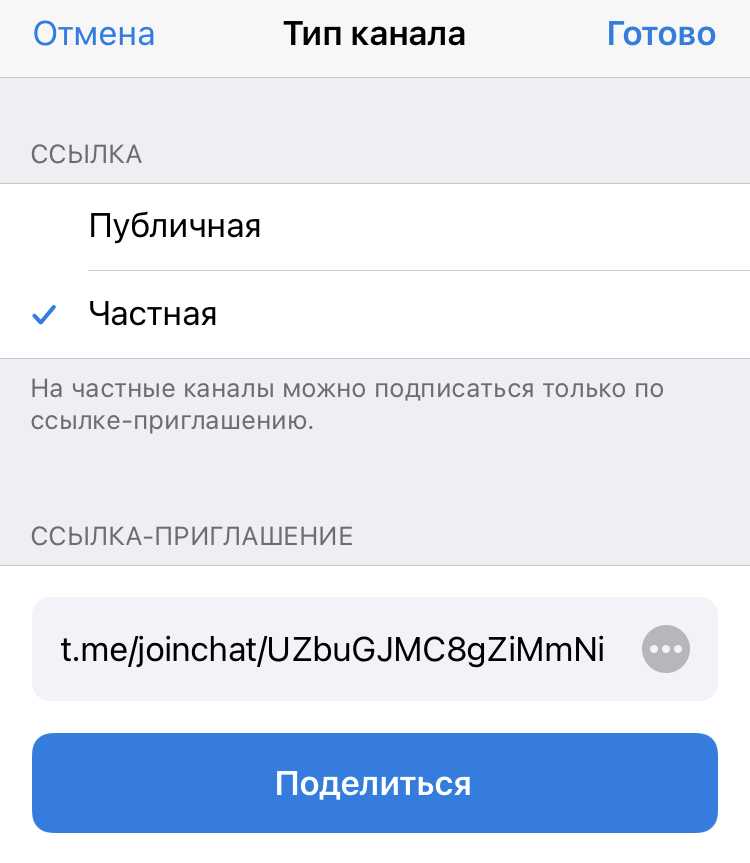
Если у вас частная группа, вы можете скопировать ссылку-приглашение.
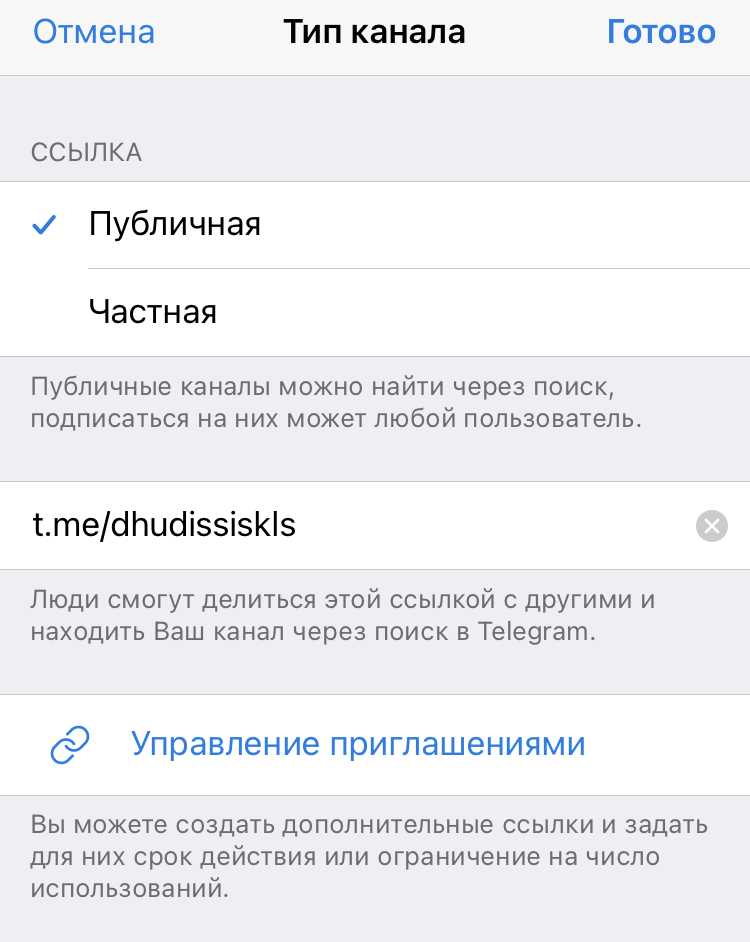
Если публичная — нужно ВРЕМЕННО переключить тип канала на частный.
! НЕ СОХРАНЯЙТЕ ИЗМЕНЕНИЯ
Нажмите на аватарку паблика и перейдите в раздел настроек «Тип канала»


Скопируйте ссылку и переключите группу обратно на публичную.
То есть наша задача — вытащить ссылку, не изменив при этом тип канала

️ Гиперссылка на чат в WhatsApp или Viber





ИП КОЛТАШОВА АЛЕКСАНДРА ВАДИМОВНА
Свидетельство о гос. регистрации: 54 № 5 150 134 ИНН: 540 618 483 335 ОГРНИП: 316 547 600 156 201 Дата постановки на учет: 25 августа 2016 Р/с: 4080 2810 5045 0000 0701 БИК: 44 525 999 ТОЧКА ПАО БАНКА «ФК ОТКРЫТИЕ» Г. МОСКВА К/с: 3010 1810 8452 5000 0999
ООО «СВОЕМЕДИА»
ИНН: 5405047736 КПП: 540501001 ОГРН: 1195476069887Р/с: №40702810004500006839 ТОЧКА ПАО БАНКА «ФК ОТКРЫТИЕ» Г. МОСКВАБИК: 044525999 К/с: 30101810845250000999
Проверьте, чтобы все взаимодействия интерпретировались однозначно
Неоднозначные формулировки или значки при непродуманном UX сбивают с толку и делают работу с сайтом неэффективной.
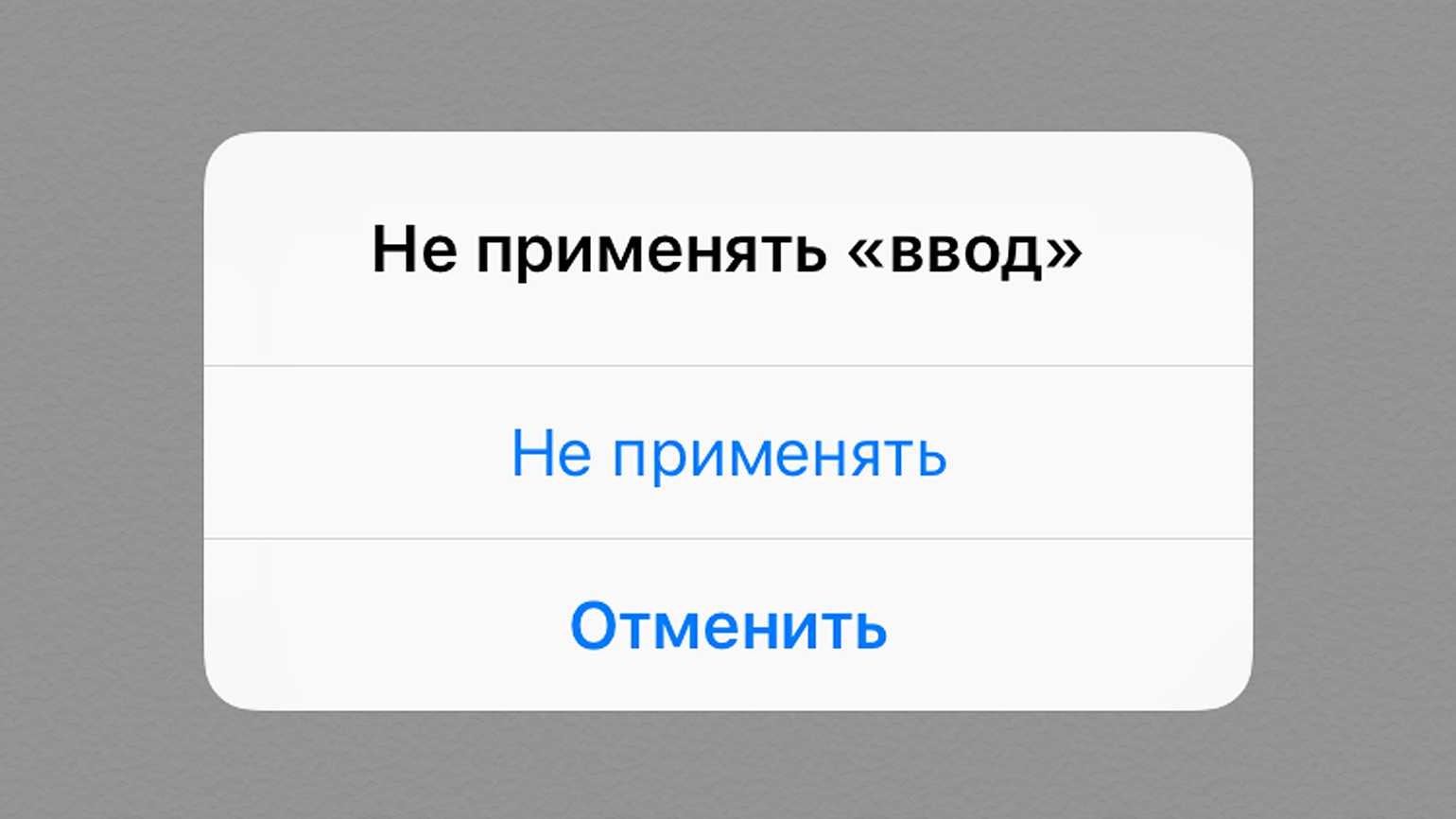
Важна не только графика, но и UX-тексты — они не терпят путаницы. Например, если пользователю нужно что-то удалить или отменить, то подтверждение действия отмены не должно быть созвучно с закрытием диалогового окна. Беспроигрышный вариант — задавать в диалоговом окне вопрос и давать выбор «Да» или «Нет».

Неудачный UX-текст в прошлой версий iOSСкриншот: Apple
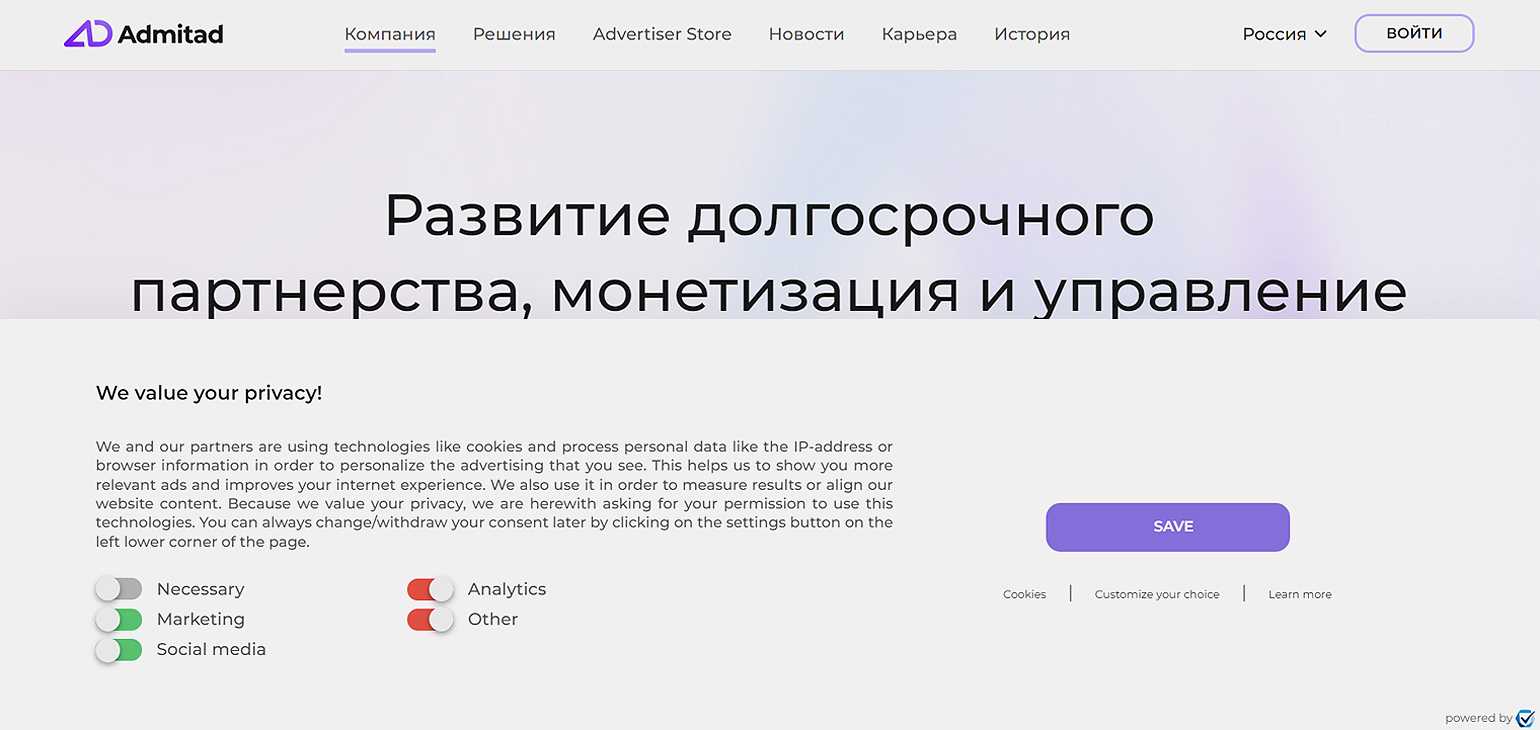
Если вы используете кнопки-свитчеры, показывайте дополнительно цветом или прозрачностью, включён свитчер или нет.

На сайте admitad.ru при предложении сохранить куки возникает путаница: ползунок находится слева, что чаще всего означает положение «выключено», а цвет ползунка — зелёный, что соответствует положению «включено».Скриншот: admitad.com
Какие факторы влияют на показатели кликабельности?
Вот несколько факторов, которые могут повлиять на ваш показатель кликов.
Факторы, влияющие на CTR, включают:
- Релевантность для вашей аудитории: люди с большей вероятностью нажмут на что-то, ориентированное на их потребности или интересы.
- Рейтинг в поисковых системах: страницы, которые занимают более высокое место на странице результатов поисковой системы (SERP), получают более высокий CTR.
- Расположение ссылки: ссылка или кнопка CTA на странице или объявлении могут повлиять на количество кликов людей.
- Внешний вид: изображения, цвет, расположение и размер влияют на CTR.
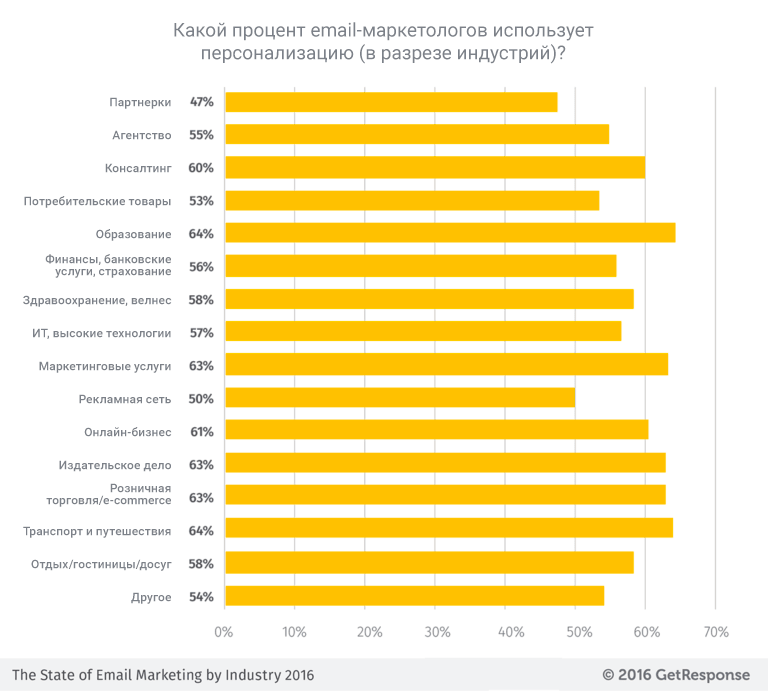
- Отрасль: в некоторых отраслях показатели кликов выше, чем в других.
У каждого бизнеса будет свой ориентир для хорошего показателя кликабельности. Но мы знаем, что вы хотите увидеть некоторые статистические данные. Давайте посмотрим на ожидаемые CTR для нескольких разных каналов.
Показатели CTR по органическому поиску
Повышение CTR вашего органического поиска — это все, что нужно для повышения рейтинга. Лучший результат на странице поиска Google имеет средний CTR 31,7%. Второй результат имеет средний CTR 24,7%, а третий — 18,7%. Только 0,78% ищущих нажимают на что-то со второй страницы. Переместившись всего на одну или две позиции вверх, вы можете значительно увеличить количество кликов.
Вы можете повысить свой рейтинг в Google и других поисковых системах, выполнив поисковую оптимизацию (SEO). Если вы только начинаете заниматься SEO, мы создали для вас руководство для начинающих.
SEO включает в себя такие действия, как:
- Выбор ключевых слов для таргетинга и добавление их на ваши веб-страницы
- Регулярное создание нового контента
- Получение обратных ссылок с высококачественных веб-сайтов на ваш
- Убедитесь, что вы следуете техническим рекомендациям, например, создаете сайт, удобный для мобильных устройств
Некоторые ключевые слова имеют больший потенциал для получения высокого CTR, чем другие. Например, поиск с большим количеством слов в среднем дает больше кликов. Допустим, вы добрались до позиции № 3 в поисковой выдаче. Вы можете ожидать 5,15% CTR в этой позиции для ключевого слова из одного слова. Но для ключевого слова из четырех слов средний CTR третьего результата составляет 10,43%.
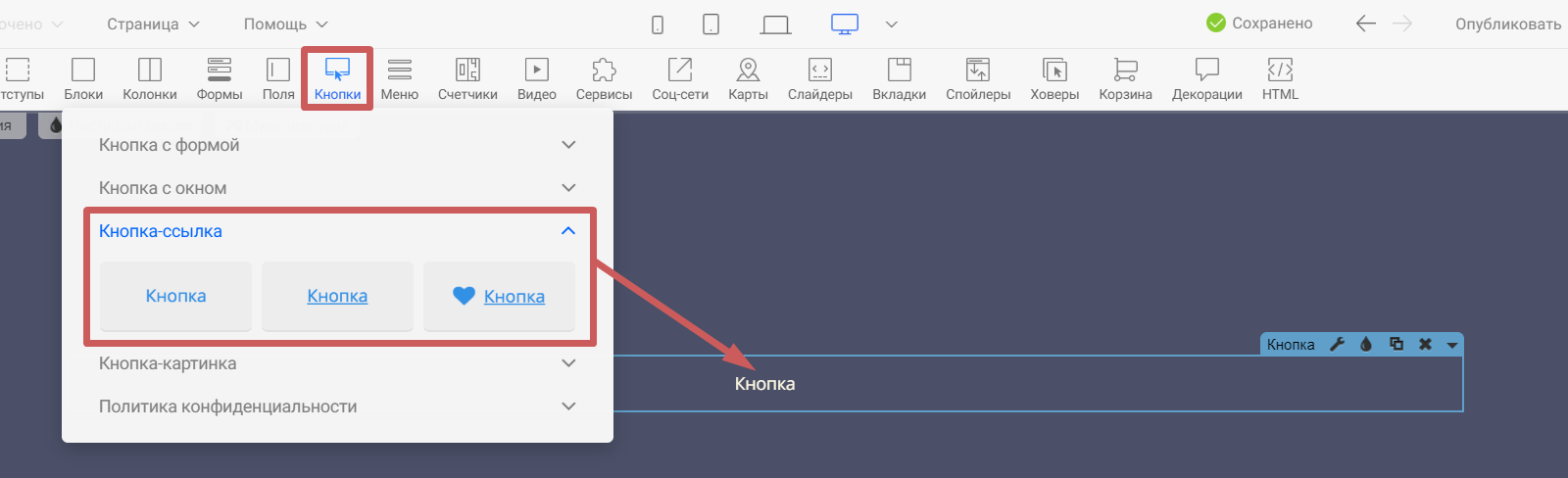
1.1 Используем виджет «Кнопка»
Шаг 1. Добавим виджет «Кнопка» на страницу. Если хотите чтобы кнопка выглядела как обычный текст — воспользуйтесь виджетом «Кнопка-ссылка».

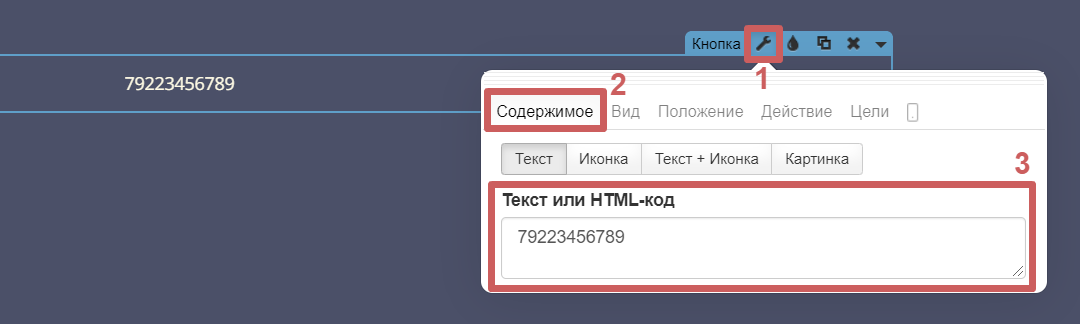
Шаг 2. Перейдём в настройки виджета кнопки (гаечный ключ), в раздел «Содержимое» и укажем наш номер телефона, который будут видеть посетители (можно указать в любом формате).

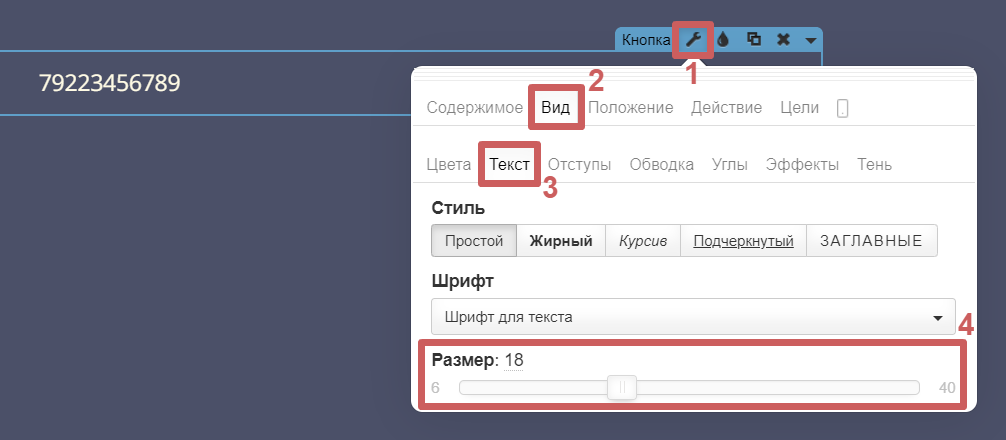
Далее переходим в раздел «Вид» во вкладку «Текст» и настроим нужный нам размер текста.

Там же мы можем изменить вид текста (сделать жирным, включить курсив и т.д.) и изменить шрифт текста.Проделаем вышеописанные действия (шага 2) на записи:

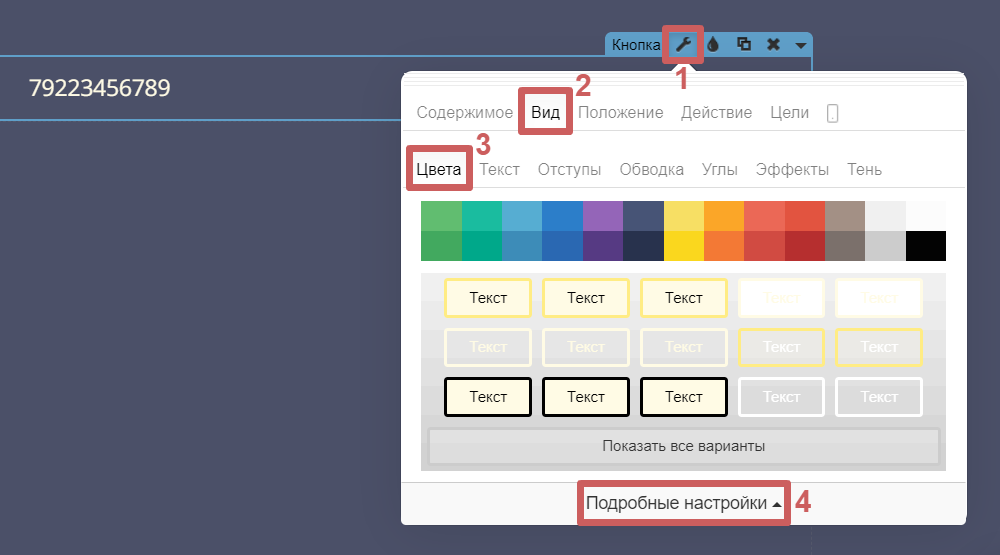
Шаг 3. Перейдем в раздел «Цвета» во вкладку «Подробные настройки» и зададим нужный цвет тексту:
1. В обычном состоянии2. При наведении курсора3. При нажатии на кнопку

Проделаем вышеописанные действия (шага 3) на записи:

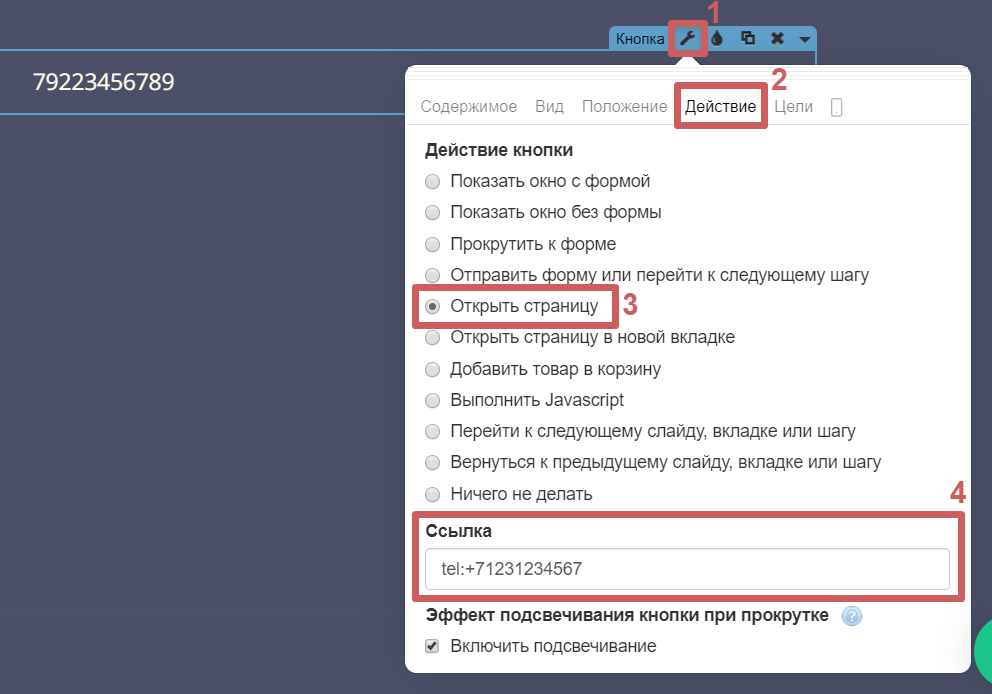
Шаг 4. Переходим в раздел «Действие», выбираем действие «Открыть страницу» и пропишем код телефона в поле «Ссылка».Пример кода:
После tel:+ необходимо указать ваш номер телефона без пробелов и дефисов, строго в том формате, который указан на примере выше.

Шаг 5. Публикуем страницу и всё готово! Чтобы протестировать кликабельность телефона, зайдите в предпросмотр или на опубликованную версию страницы.
Важно: телефон будет кликабельным на всех устройствах. Если зайти на страницу, например, с ноутбука, и нажать на номер телефона — браузер предложит сделать вызов с одной из возможных программ, которые установлены на ноутбуке посетителя
Если ни одной подходящей программы нет — появится ошибка.Если вы хотите сделать номер телефона кликабельным только для мобильных, а для остальных устройств нет — это можно настроить по нашей инструкции:«»
Подбор и регистрация домена
Доменное имя — веб-адрес сайта. Он необходим для каждого сайта для того, чтобы поисковые роботы и пользователи смогли найти его. Например, любую комбинацию латинских букв, цифр и дефисы. Плюс доменные зоны: .ru, .com и др. Для продвижения площадки для российской аудитории в приоритете зона .ru.
Короткое и легко запоминающееся название будет удобно для посетителей, так они смогут быстро ввести его при необходимости в поисковую строку. Лучше подбирать имя, соответствующее тематике проекта, это положительно сказывается на его восприятии пользователями, и способствует быстрому запоминанию.
Можно сделать свой личный, оригинальный домен, который не будет ни с кем повторяться, без лишних символов, оформлен лично на веб-мастера и сразу закрепиться под защиту от других пользователей
Но его регистрация и ежегодное продление будет проходить за определенную плату, то есть это ваше первое и очень важное вложение в создание своего сайта
Где зарегистрировать доменное имя на себя?
Можно обратиться за помощью к специальным сервисам-регистраторам, которые продают домены и предлагают свои услуги по оформлению. А можно воспользоваться надежными аккредитованными партнерами, созданные специально для массовой покупки веб-адресов со скидками.
Покупка надежного хостинга
Хостинг — это место для вашего сайта в глобальной сети интернета. Когда пользователь будет вводить интересующий его запрос в поисковике, ему высветится большой список страничек, которые отвечают его запросу. И одной из них возможно будет ваш сайт, который туда попадет благодаря зарезервированному месту на серверах хостера.
В зависимости от выбора типа хостинга (бесплатный, дешевый, дорогой), будет определяться место жительства сайта среди других конкурентов. Я не рекомендую обращаться в бесплатным хостинговым компаниям, они ненадежные и перегруженные. Им доверять не стоит, так как гарантировать безопасность работы вашей площадки они не могут. На то они и бесплатные.
Вы можете заказать лучший дешевый виртуальный хостинг к примеру у того же сервиса где и домен — Reg.ru, и быть уверенным в том, что ваш проект в безопасности и будет стабильно и быстро работать.Также, я сам пользуюсь недорогими специализированными хостинговыми сервисами — Sprinthost и Beget.com с бесплатным тестовым периодом обслуживания 15-30 дней.
Почему не получается сделать ссылку активной?
Вы попробовали сделать кликбейт, но не получилось – люди не могут кликнуть и перейти по написанному адресу. Сейчас немного поговорим об этом. Сюда же я добавлю пункты для тех ленивых людей, которые не прочитали предыдущий абзац и сразу начали искать причины своих неудач, полагая, что изначально они делали всё правильно. Нет. Я советую вам вернуться и прочитать, куда и как нужно вставлять адрес, чтобы понять, что было неправильно, потому что не может у шестисот миллионов людей всё работать нормально и только у вас плохо.
- Вы вставляете не туда. Помните, только в Био или в Истории. Причем возможность добавлять ссылки в Сториз появится у вас только после достижения 10 000 подписчиков.
- Неправильное написание. Иногда на некоторых ресурсах в ссылку добавляют лишние пробелы, чтобы модераторы не заметили и не забанили. Постарайтесь внимательно рассмотреть то, что вы копируете и планируете вставить. Также, если вы вбиваете адрес вручную, можете опечататься и превратить ссылку на страницу в бессмысленную ерунду.
- У вас уже есть URL в поле «Веб-сайт». Правилами Инстаграма запрещается добавлять больше одной ссылки. Именно поэтому пользователи придумывают разные ухищрения. К таким ухищрениям относят LinkTree, благодаря которому можно показать подписчикам больше.
Если установлен коллтрекинг
При использовании динамического коллтрекинга на сайте с подменой номера он также может быть кликабельным.
Подмена в системах коллтрекинга происходит не только текста, но и ссылки с номером. Для подмены используется атрибут class=»phone”. Если на вашем сайте уже установлен скрипт и каждому телефону присвоен атрибут class=»phone”, то подмена автоматическая. Скрипт находит необходимые элементы с номерами и делает подмену.
Когда номер телефона сайта не кликабельный, подмена будет происходить номера в виде текста. В случае, когда уже возможен дозвон в один клик, скрипт подменит номер, указанный в атрибуте «href=»tel:» на который производятся звонки. Клиент, нажав на подменный номер, совершит звонок на указанный номер. В статистике отразятся данные о источнике — лид не потеряется.

Пример кода, в котором подмена на сайте будет как текста номера, так и номера для вызова:
<p class="phone”> <a class=”ccc_phone” href=”tel:+13335557799”>+1(333)555-77-99</a> </p>
где ccc — название в скрипте системы коллтрекинга, установленного на вашем сайте.
Как сделать номер телефона на сайте кликабельным
Разделим условно сайт на две зоны расположения номеров телефонов:
1. различные элементы верстки/дизайна сайта, например футер (подвал) сайта.
2. непосредственно содержание страниц сайта (одно окно, контакты, …)
разделение проведено по тому где в админке сайта находится редактирование содержания соответствующих элементов.
1. Рассмотрим как сделать кликабельными номера телефонов в подвале сайта.
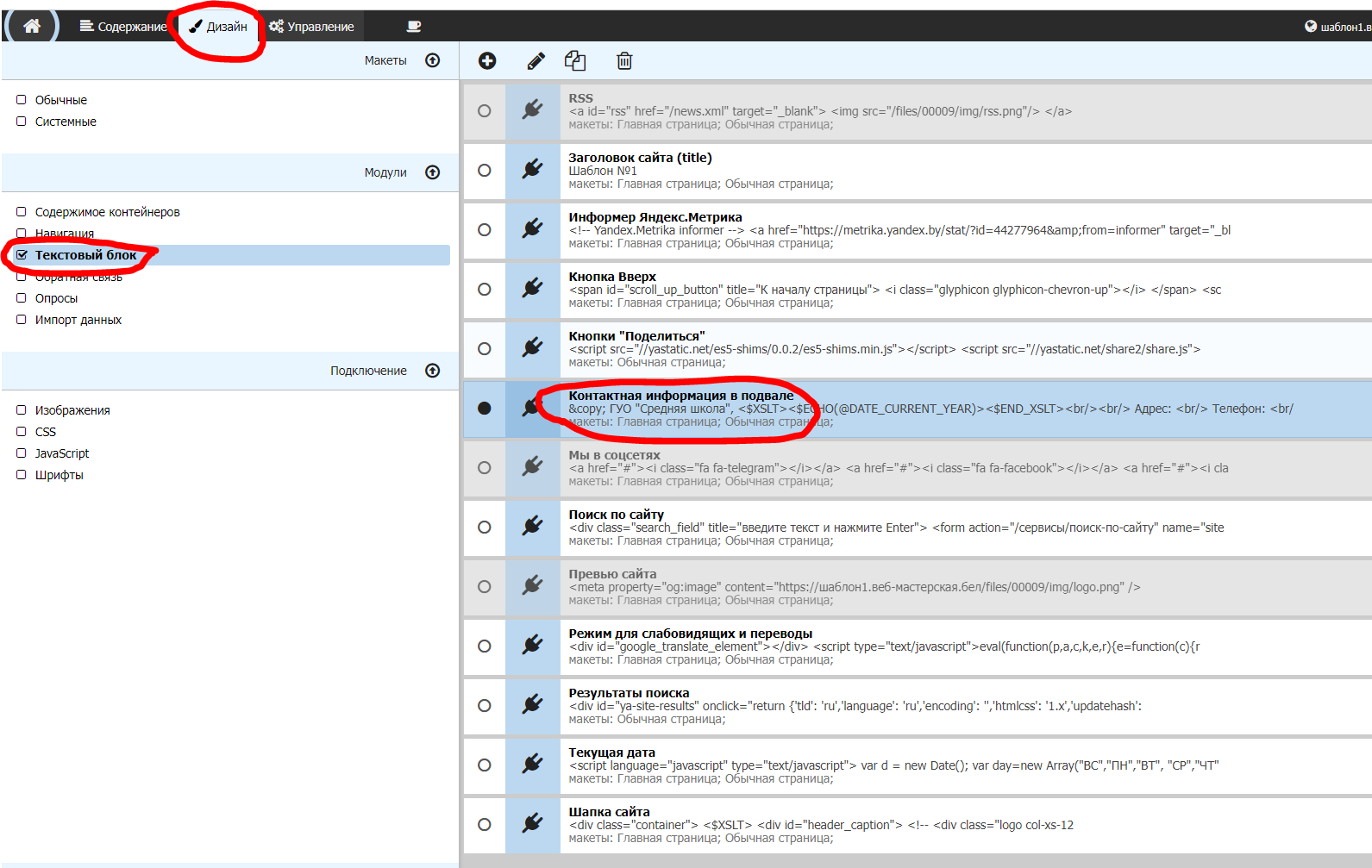
Стандартное размещение содержания подвала сайта в шаблонах сайтов системы Веб-Мастерская находится в разделе Дизайн — Модули — Текстовый блок — Контактная информация в подвале

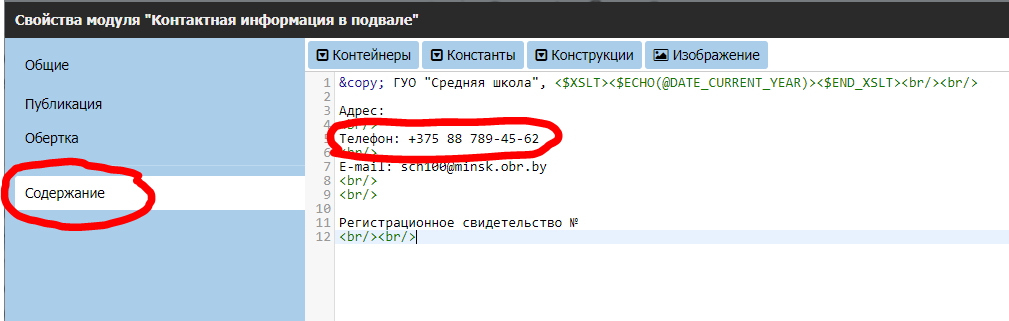
Откройте на редактирование данный модуль и на вкладке Содержание найдите записи соответствующие номерам телефонов которые необходимо сделать кликабельными.

Обычный номер телефона, который пока является простым текстом, необходимо «обернуть» в конструкцию тега <a>…</a>.
Тег <a>…</a> отвечает за гипертекст (возможность текста в коде HTML включать в себя гиперссылку), и у данного тега есть атрибут href=”” который отвечает за то, куда будет направлен клиент — внутри кавычек указывается адрес страницы или действие. За автоматический набор номера по клику отвечает параметр tel:ХХХ, где XXX — номер телефона без пробелов и тире.
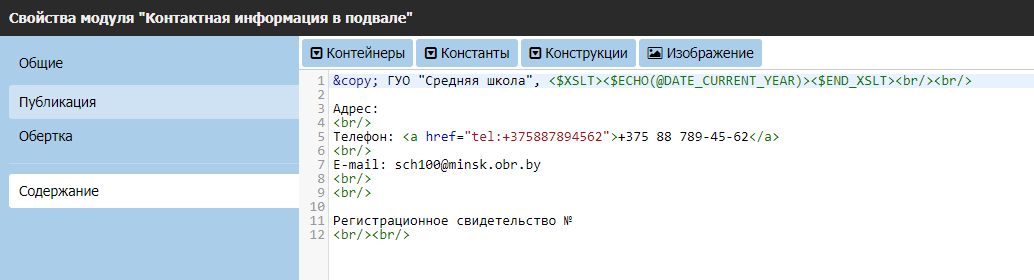
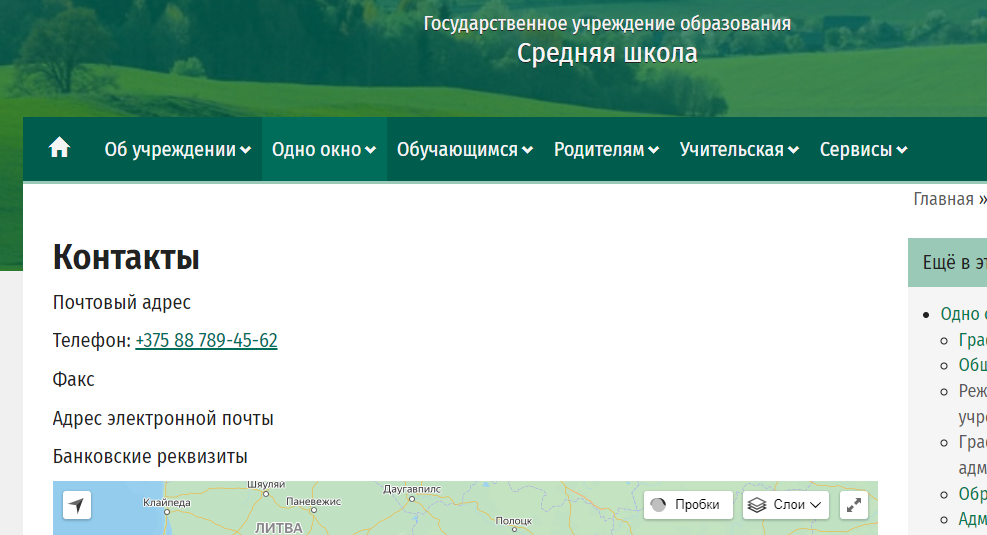
В итоге простой номер телефона +375 88 789-45-62 для того чтобы стать кликабельным должен быть прописан следующим образом: <a href=»tel:+375887894562″>+375 88 789-45-62</a>
Как видим, номер телефона прописывается дважды. Первый раз, после атрибута href — это ссылка на номер. Второй телефон — это элемент, который отвечает за то, как номер отображается на сайте.
ВАЖНО!!! — номер телефона должен указываться в международном формате!!!

2. Рассмотрим как сделать кликабельными номера телефонов на страницах сайта.
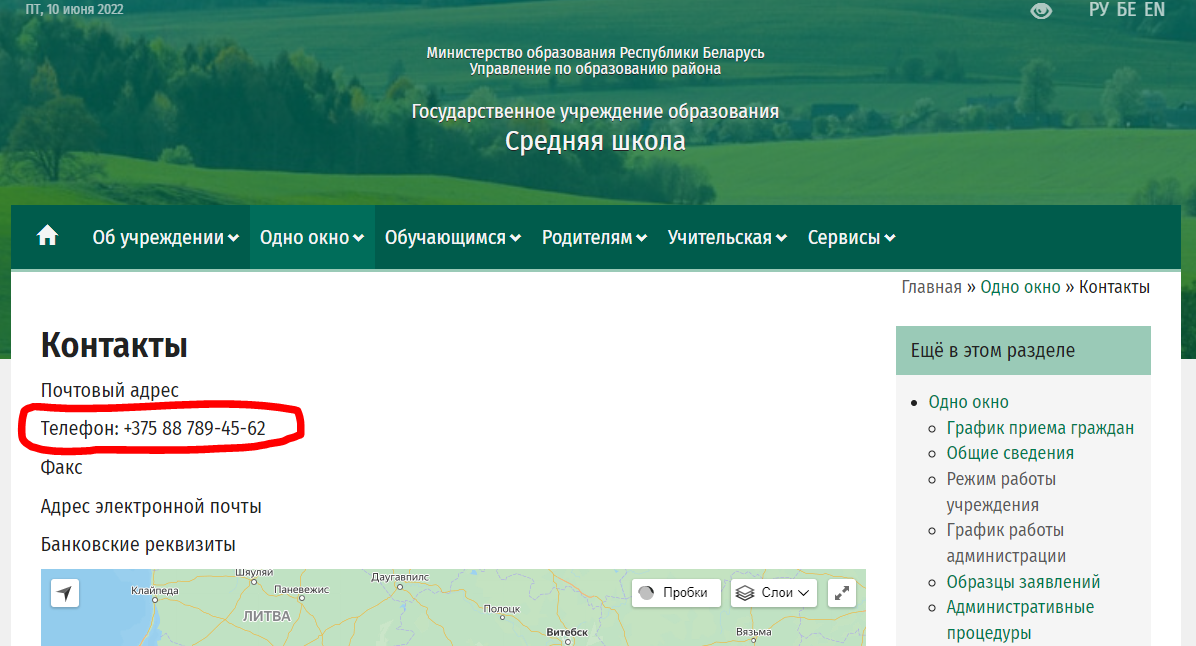
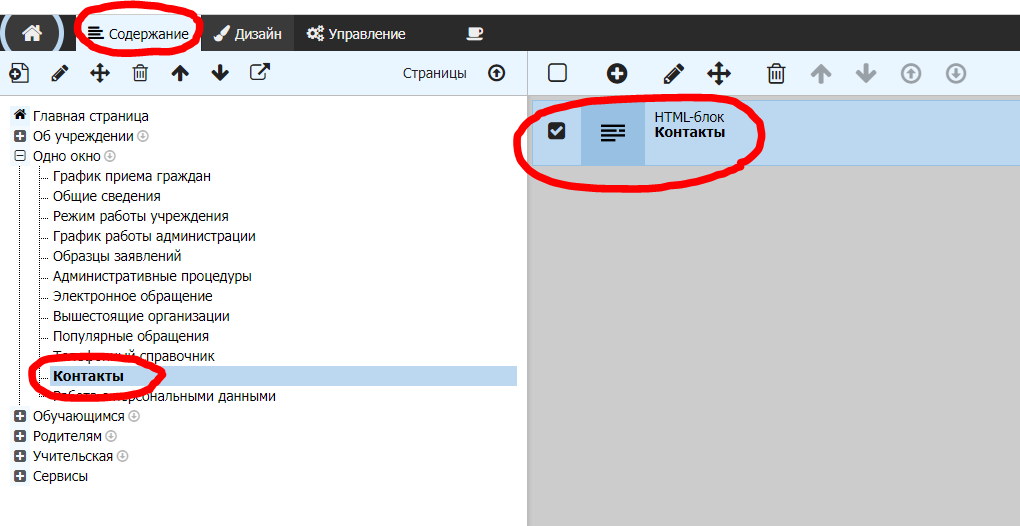
Предположим что Вам необходимо сделать кликабельным номер телефона на странице Контакты

Соответственно в админке сайта Вы должны найти контейнер содержащий данный номер телефона
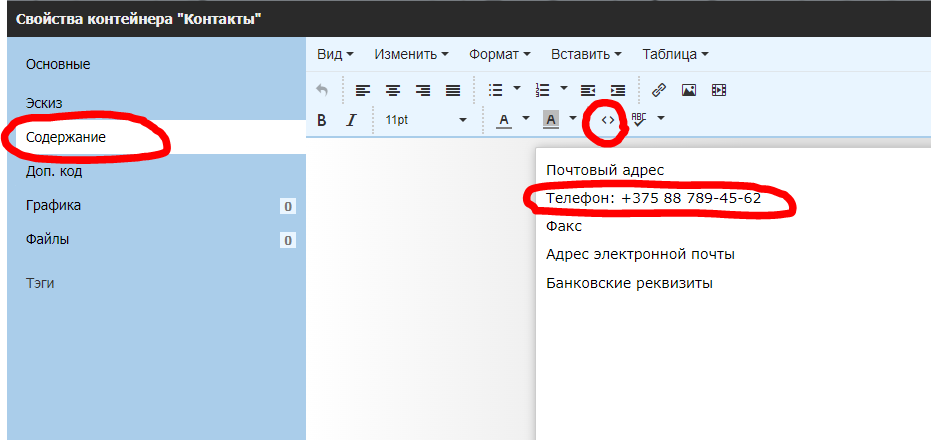
Откройте на редактирование данный контейнер, на вкладке Содержание визуально найдите где расположен номер телефона.
И далее есть два пути — через редактирование исходного кода и через вставить/редактировать ссылку.
———————————— Путь первый (html-самурая): ————————————
Нажмите на кнопку «Исходный код» (<>) в нижней строке панели инструментов визуального редактора.

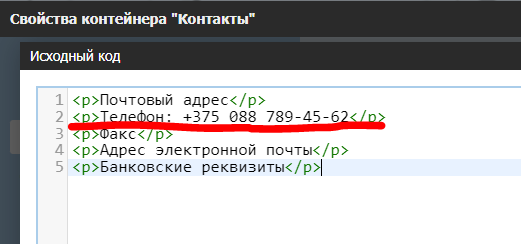
Откроется окно редактирования исходного HTML-кода данного контейнера

Обычный номер телефона, который пока является простым текстом, необходимо «обернуть» в конструкцию тега <a>…</a>.
Тег <a>…</a> отвечает за гипертекст (возможность текста в коде HTML включать в себя гиперссылку), и у данного тега есть атрибут href=»» который отвечает за то, куда будет направлен клиент — внутри кавычек указывается адрес страницы или действие. За автоматический набор номера по клику отвечает параметр tel:ХХХ, где XXX — номер телефона без пробелов и тире.
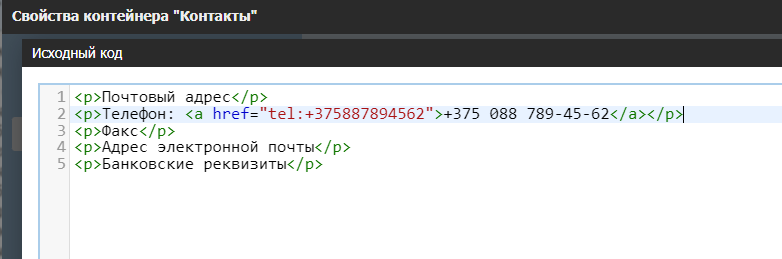
В итоге простой номер телефона +375 88 789-45-62 для того чтобы стать кликабельным должен быть прописан следующим образом: <a href=»tel:+375887894562″>+375 88 789-45-62</a>
Как видим, номер телефона прописывается дважды. Первый раз, после атрибута href — это ссылка на номер. Второй телефон — это элемент, который отвечает за то, как номер отображается на сайте.
ВАЖНО!!! — номер телефона должен указываться в международном формате!!!

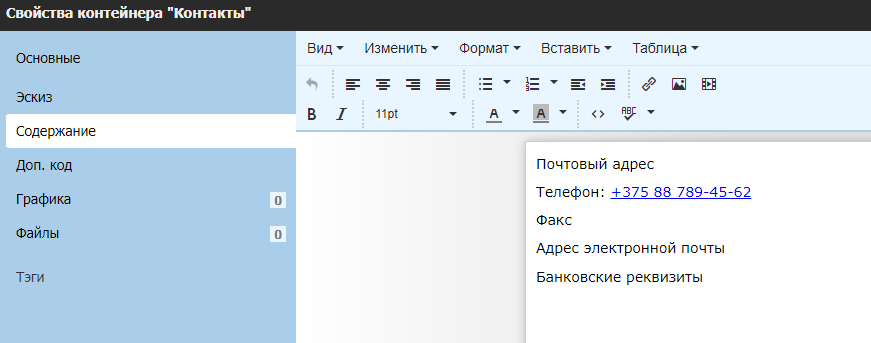
Сохраните внесенные изменения в исходный HTML-код контейнера и убедитесь что номер телефона стал гиперссылкой в визуальном редакторе.

Сохраните контейнер и проверьте как теперь выглядит номер телефона на сайте.

—————————————— Путь второй: ——————————————
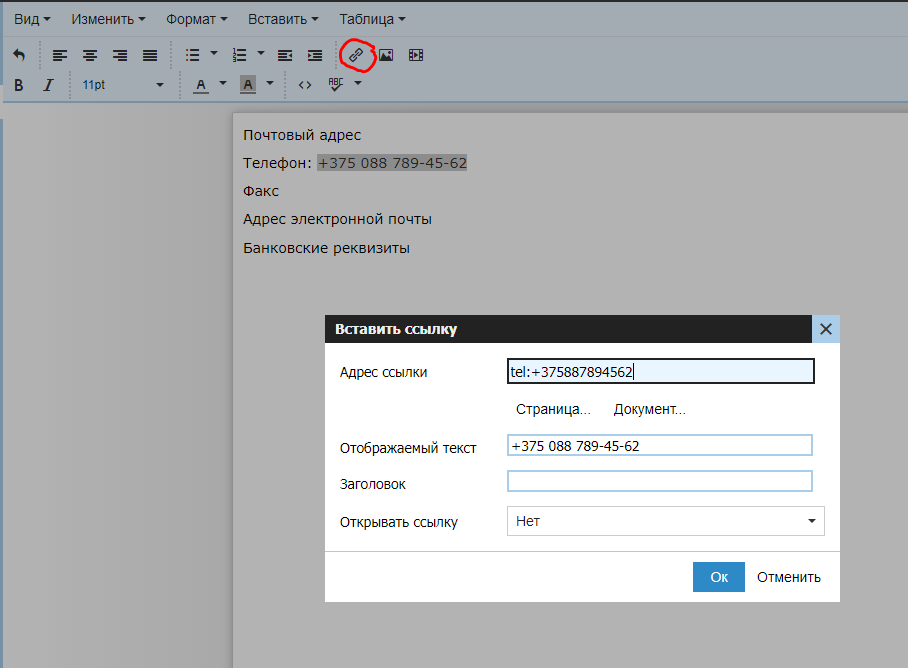
Выделите номер телефона и нажмите на кнопку «Вставить/редактировать ссылку» в панели инструментов визуального редактора.

В появившемся окне «Вставить ссылку» в поле «Адрес ссылки» введите номер телефона по шаблону tel:ХХХ где XXX — номер телефона без пробелов и тире.
ВАЖНО!!! — номер телефона должен указываться в международном формате!!!
Сохраните созданную ссылку и убедитесь что номер телефона стал гиперссылкой в визуальном редакторе.
Сохраните контейнер и проверьте как теперь выглядит номер телефона на сайте.
P.S. Каждый номер телефона оборачивается в конструкцию тега <a>…</a> отдельно от других!!!
P.P.S. Обязательно протестируйте кликабельность телефонов на Вашем сайте!!!
Как сделать кликабельный номер телефона на сайте в Тильде
Это статья посвящена одному из самых важных аттрибутов современных сайтов — кликабельность номера телефона . Как это не удивительно звучит, но многие разработчики забывают сделать телефон кликабельным, а посетитель сайта потом ломает голову и пальцы, чтоб сначала скопировать этот телефон, а потом вставить его в набор.
Давайте рассмотрим конкретный пример для сайтов в Тильде.
Кликабельность телефона в меню (Header)
Меню вы можете расположить на странице сайта (если у вас лендинг) или в специальной странице сайта Header, где располагается сквозная шапка для всех страниц. Находим свое меню и заходим в КОНТЕНТ этого блока.
Находим в моем случае раздел «Дополнительно» (у вас телефон может быть, скажем, в логотипе). Выделяем свой телефон и в появивишейся панели сверху нажимаем на значок ссылки:
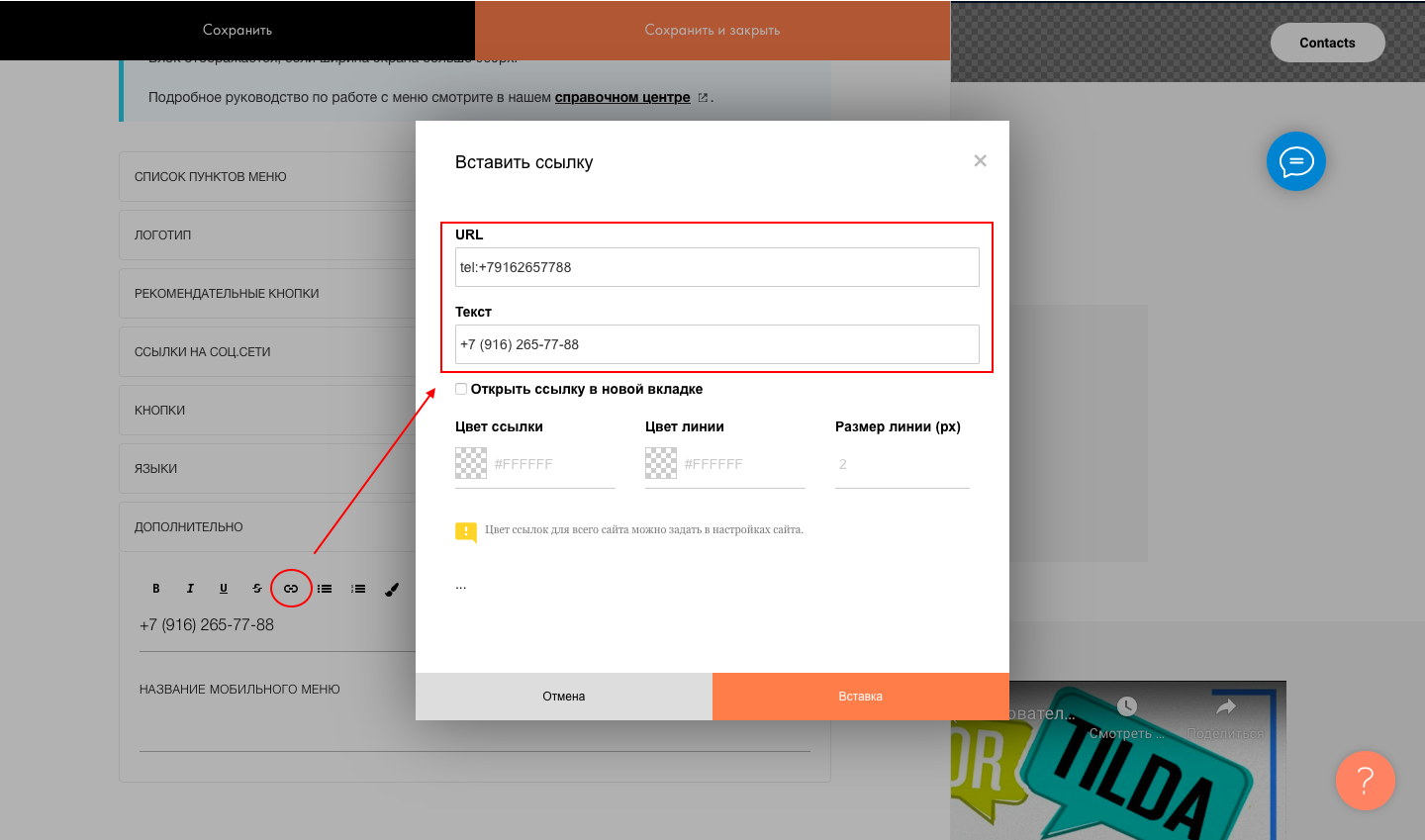
Далее нажимаем на «Вставить ссылку» и заполняем следующее окно:
- В поле URL вставляем tel:ваш_номер. В моем случае это поле нужно заполнить так:
Удаляем с номера все пробелы, тире, скобочки — ЭТО ВАЖНО. Если вы используете телефон в международном формате с кодом страны, то + оставляем, если без кода страны, то в поле URL можно вставить такую ссылку:
- Меняем цвет ссылки на тот, который вам нужно.
- Ставим «Размер линии» = 0 , чтобы не было подчеркивания как у обычных ссылок.
Если вы «загнали» телефон в логотип , то там все еще проще. Заходим в КОНТЕНТ блока и ищем раздел «Логотип». Вставляем в поле «ССЫЛКА» ваш ссылку с номером телефона
Сохраняем изменения и опубликовываем страницу. Если вы делали изменения в специальной странице Header, то не забываем, что нужно опубликовать все страницы сайта.
Смотрим результат на своем мобильном. Вуаля.
Как сделать телефон кликабельным в любом месте сайта в Тильде
Если вам нужно сделать телефон кликабельным в каком-то блоке, то необходимо выполнить практически такие же действия, как и в случае с Меню.
Заходим в КОНТЕНТ блока. Находим карточку (для товаров, отзывов, команды и т.д.) или текстовое поле с номером телефона.
Выделяем телефон и кликаем на значке ссылки. Дальше выполняем уже знакомые нам действия:
- В поле URL вставляем tel:ваш_номер. В моем случае это поле нужно заполнить так: «tel:380996543445» . Удаляем с номер все пробелы, тире, скобочки. Если вы используете телефон в международном формате с кодом страны, то + оставляем, если без кода страны, то в поле URL можно вставить такую ссылку: «tel:0996543445»
- Меняем цвет ссылки на тот, который вам нужно.
- Ставим «Размер линии» = 0 , чтобы не было подчеркивания как у обычных ссылок.
Публикуем свои изменения и проверяем. Все будет работать в мобильной версии сайта.
Как сделать кликабельный телефон в Footer (подвале) сайта.
Тут все просто. Выполняем ровным счетом такие же действия, как в инструкции для Меню (смотрите выше).
Не забывайте , что если вы делаете изменение в специальной странице Footer, которую назначаете в настройках сайта для всех страниц, после изменений номера телефона необходимо опубликовать все страницы сайта
Все выглядит не сложно. И так оно и есть. Для наглядности пересмотрите видео ниже, где я разбираю процедуру создания кликабельных телефонов для сайтов на Тильде на примерах:
3. Персонализируйте email-кампании
Большинство полагает, что персонализация заключается в добавлении имени клиента в строку темы письма. С этого неплохо начать, но персонализация — это намного больше.
К ней также относится динамический контент или использование других данных (должность, почтовый индекс или история покупок) для создания индивидуального письма. В зависимости от характера вашей аудитории и ваших действий, любой из этих методов персонализации может дать существенный рост кликабельности.

Примечание: В начале 2019 г. мы провели исследование воздействия персонализации текста письма на количество открытий и кликов. Как правило, персонализированные сообщения имеют более высокие показатели кликов и открытий. Средний показатель открытий и кликов для персонализированных и неперсонализированных писем составил 25,36% против 21,84%, 4,18% против 3,53%.
Ссылка-приглашение в группу или сообщество Viber
Если вы организовали групповой чат либо сообщество в мессенджере или являетесь администратором одного из таких объединений пользователей Viber, то должны понимать, что ссылка-приглашение потенциальных участников паблика уже сформирована системой, а для её размещения на просторах сети вам потребуется лишь скопировать готовый код.
Выполнив нижеописанное, вы можете по желанию преобразовать полученное перед размещением в интернете с помощью сервиса сокращения интернет-адресов либо генератора QR-кода.
Необходимо отметить, что доступ к ссылке на группу её администратор (создатель) может получить только с Android-девайса или iPhone, в приложении Viber для Windows такой возможности не предусмотрено.
Android
- Запустите Viber для Android и откройте администрируемую группу или сообщество.
- Вызовите экран опций чата. Для этого либо коснитесь трёх точек вверху экрана справа и тапните в открывшемся меню «Информация», либо нажмите на наименование объединения над областью с сообщениями.
- Тапните по наименованию функции «Отправить ссылку на группу» или «Поделиться ссылкой» (зависит от типа чата). На открывшемся экране выберите «Копировать ссылку».
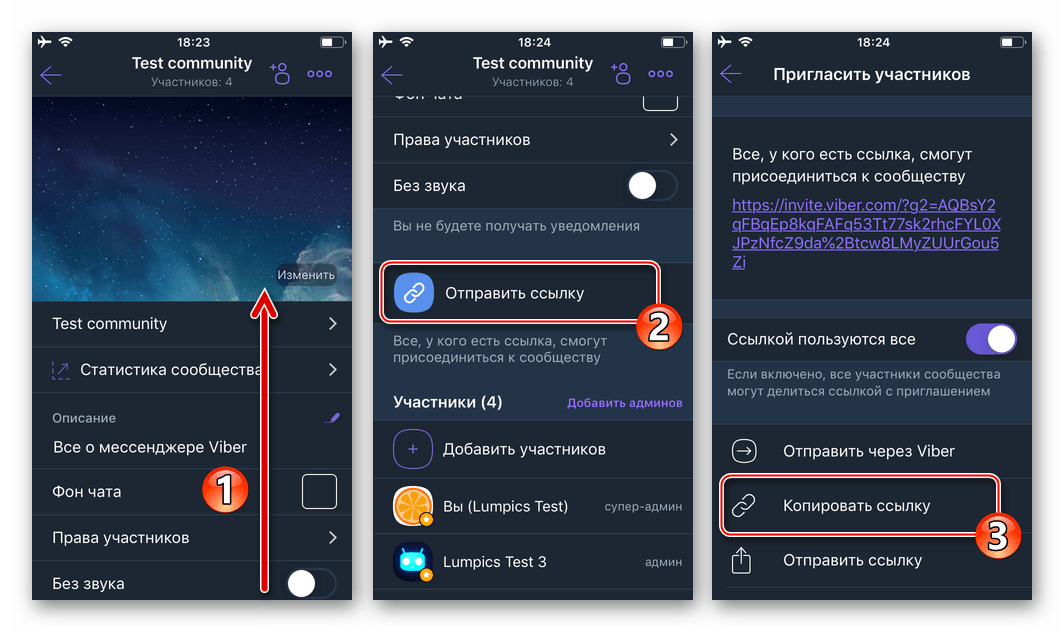
iOS
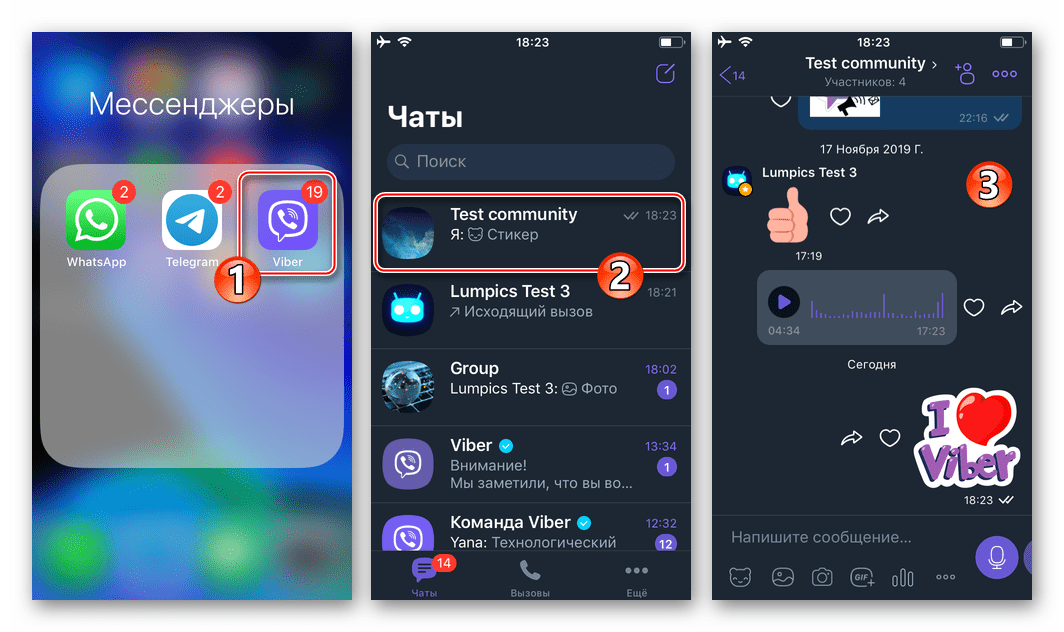
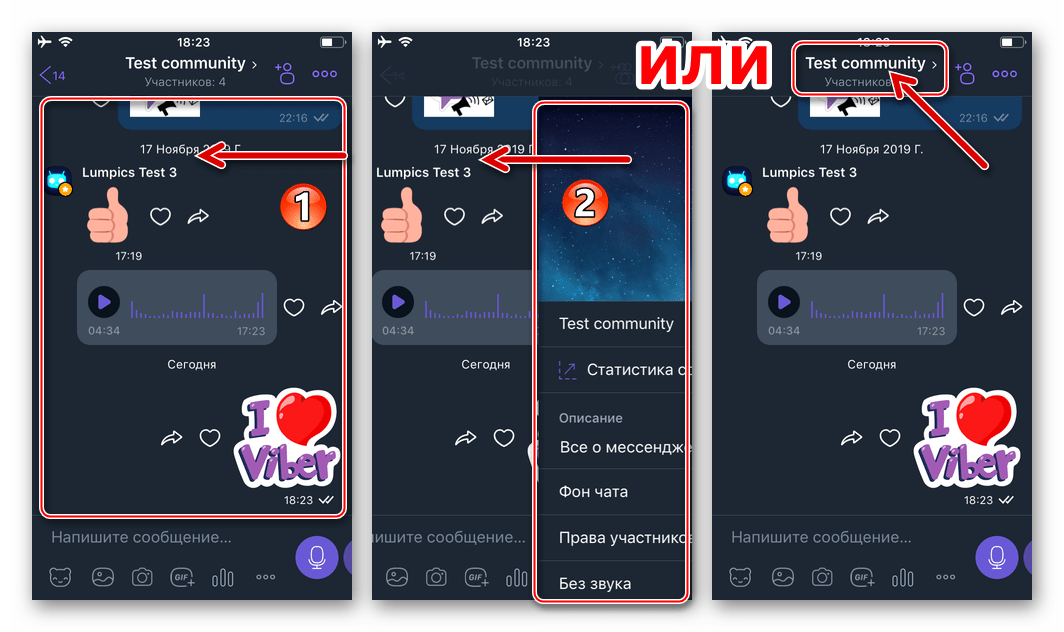
- Откройте программу Viber для iPhone, перейдите в созданный вами групповой чат или сообщество.

Сдвиньте область с сообщениями влево или тапните по наименованию чата для вызова экрана с его параметрами.
 Нажмите «Отправить ссылку». С открывшегося в результате экрана вы в любой момент можете «Копировать ссылку» для передачи её другим пользователями и/или размещения в интернете.
Нажмите «Отправить ссылку». С открывшегося в результате экрана вы в любой момент можете «Копировать ссылку» для передачи её другим пользователями и/или размещения в интернете.